Guten Abend alle zusammen.
Ich bin gerade dabei ein Design umzubauen, inhalte zu erstellen und alles mögliche anzupassen.
Ich stehe nur vor einen Problem, ich weiß nicht wie ich meine Navigation fixiere, so das diese beim scrollen da bleibt wo Sie ist.
Kann mir dort jemand weiter helfen?
Das ganze soll auch nicht umsonst sein.
Liebe Grüße Matthias
verwendete ilch Version: 1.0.5
betroffene Homepage: externer Link
Beitrag zur Merkliste hinzufügen
Hier kann eine Notiz zum Merk-Eintrag hinzugefügt werden (optional)
ilch Forum » Allgemein » HTML, PHP, SQL,... » Navigation Fixieren
| Geschlossen | ||
-
 Fr. 24.04.2015
19:02 Uhr
#1
Fr. 24.04.2015
19:02 Uhr
#1

- Registriert seit
- 15.01.2007
- Beiträge
- 24
- Beitragswertungen

-
 Fr. 24.04.2015
19:18 Uhr
#2
Fr. 24.04.2015
19:18 Uhr
#2

- Registriert seit
- 27.06.2012
- Beiträge
- 188
- Beitragswertungen

so wie sich das anhört ...
schau dir mal den css-befehl an:position: fixed;
hier ein beispiel mit einem footer
wiki.selfhtml.org/wiki/CSS/Anwendung_und_Praxis/feststehender_footer -
 Fr. 24.04.2015
22:33 Uhr
#3
Fr. 24.04.2015
22:33 Uhr
#3

- Registriert seit
- 15.01.2007
- Beiträge
- 24
- Beitragswertungen

Ja ich habe nur das Problem in der umsetzung...
Wenn du das für mich versuchen würdest, wäre es Klasse.
Springt auch ein oblus bei rüber. -
 Fr. 24.04.2015
23:23 Uhr
#4
Fr. 24.04.2015
23:23 Uhr
#4

- Registriert seit
- 21.03.2007
- Beiträge
- 7.680
- Beitragswertungen

Am Besten zeigst Du uns deine Umsetzung und wie Du es Dir vorstellst, dann helfen wir gern.
Hier mal ein Beispiel:<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Beispiel-Top-Navigation</title> <script src="http://code.jquery.com/jquery-latest.min.js"></script> <script> $(function() { var sticky_navigation_offset_top = $('#sticky_navigation').offset().top; var sticky_navigation = function(){ var scroll_top = $(window).scrollTop(); if (scroll_top > sticky_navigation_offset_top) { $('#sticky_navigation').css({ 'position': 'fixed', 'top':0, 'left':0 }); } else { $('#sticky_navigation').css({ 'position': 'relative' }); } }; sticky_navigation(); $(window).scroll(function() { sticky_navigation(); }); }); </script> <style> html, body { height:100%; margin:0; padding:0; border:0; font-size: 100%; vertical-align: baseline; } body { background:#eee; font-family:Arial, Helvetica, sans-serif; font-size:14px; color:#555; line-height: 1; } a:link, a:visited, a:active { color: #3c9632; text-decoration: none; outline:none; } a:hover { text-decoration: none; color: #34742d; } .demo_container { width:980px; margin:0 auto; } #demo_top_wrapper { margin:0 0 20px 0; } #demo_top { height:100px; padding:20px 0 0 0; } #my_logo { font:70px Georgia, serif; text-align:center; } #sticky_navigation_wrapper { width:100%; height:50px; } #sticky_navigation { width:100%; height:50px; background:#999; -moz-box-shadow: 0 0 5px #999; -webkit-box-shadow: 0 0 5px #999; box-shadow: 0 0 5px #999; } #sticky_navigation ul { list-style:none; margin:0; padding:5px 30px; } #sticky_navigation ul li { margin:0; padding:0; display:inline; } #sticky_navigation ul li a { display:block; float:left; margin:0 0 0 5px; padding:0 25px; height:40px; line-height:40px; font-size:14px; font-family:Arial, serif; font-weight:bold; color:#ddd; background:#333; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px; } #sticky_navigation ul li a:hover, #sticky_navigation ul li a.selected { color:#fff; background:#111; } #main { width:970px; margin:0 auto; } #content { padding:30px; min-height:500px; } </style> </head> <body> <div id="wrapper"> <!-- START --> <div id="demo_top_wrapper"> <div id="demo_top"> <div class="demo_container"> <div id="my_logo">Dein Logo oder Banner</div> </div> </div> <div id="sticky_navigation_wrapper"> <div style="position: relative;" id="sticky_navigation"> <div class="demo_container"> <ul> <li><a href="#" class="selected">LINK 1</a></li> <li><a href="#">LINK 2</a></li> <li><a href="#">LINK 3</a></li> <li><a href="#">LINK 4</a></li> <li><a href="#">LINK 5</a></li> <li><a href="#">LINK 6</a></li> <li><a href="#">LINK 7</a></li> <li><a href="#">LINK 8</a></li> <li><a href="#">LINK 9</a></li> </ul> </div> </div> </div> </div> <section id="main"> <div id="content"> <h1>Die Navigation bleibt oben. Ein Effekt mit jQuery.</h1> <div style="width:728px; height:50px; margin:0 0 15px 0" class=""></div> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam ultrices pellentesque facilisis. In semper tellus mollis nisl pulvinar vitae vulputate lorem consequat. Fusce odio tortor, pretium sit amet auctor ut, ultrices vel nibh. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer malesuada convallis mauris in rutrum. Suspendisse dolor lorem, consequat sit amet rutrum at, cursus ut felis. Aliquam pellentesque sodales enim. Vivamus sed adipiscing arcu. Duis tincidunt iaculis lobortis. Sed laoreet mollis tempus. Nam cursus magna in mauris pellentesque vestibulum. Ut non risus a enim pellentesque tincidunt. Maecenas vulputate dolor eu sem convallis convallis. Nulla viverra pharetra tortor, eu adipiscing risus imperdiet a. Nam eu nibh vitae diam accumsan tempus vel eget nisl. Quisque et urna lacus, a mollis ipsum. </p> <p> Mauris in augue elit, sed posuere justo. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec tincidunt, lectus a eleifend tincidunt, urna sapien sodales magna, id dictum ipsum nisi non diam. Nam tempor interdum molestie. In vel sapien id augue varius adipiscing et at lectus. Ut et justo eget urna vulputate tempus in vitae est. Quisque imperdiet dapibus metus sit amet hendrerit. Proin sapien augue, suscipit quis blandit eget, pharetra eget orci. Integer massa lacus, pretium non vehicula sit amet, facilisis sed nisi. Donec ut dui et nunc volutpat laoreet ac a leo. In a dignissim dui. Phasellus pretium odio eget mi luctus a gravida nunc rutrum. Nullam nulla nisl, porta quis euismod eu, consectetur ut purus. Morbi consectetur tincidunt bibendum. Nam hendrerit tempor cursus. </p> <p> Proin cursus, enim sodales elementum cursus, mi eros molestie justo, varius scelerisque ligula eros non diam. Donec malesuada, nisl vel venenatis egestas, orci dui euismod elit, facilisis vulputate arcu turpis vel tellus. Proin faucibus eleifend imperdiet. Quisque eu quam eget nunc dapibus lobortis. Aenean molestie mi et dolor lacinia id luctus ligula ultricies. Sed mauris velit, venenatis quis dapibus quis, pulvinar quis dolor. Mauris vitae lectus mi. Donec tincidunt sem eget lacus laoreet malesuada. Mauris aliquet faucibus diam, sed adipiscing metus rhoncus eu. </p> <p> Sed sit amet ligula sed tellus laoreet auctor. In hac habitasse platea dictumst. Aenean at magna ut arcu vehicula euismod. Vestibulum mollis lobortis elementum. Curabitur pharetra, turpis vitae rhoncus condimentum, justo ligula condimentum nulla, non fringilla dolor felis ullamcorper velit. Nullam posuere porta enim non lacinia. Vivamus eu ipsum vel metus faucibus adipiscing sit amet sed mauris. Suspendisse mauris mauris, consectetur egestas interdum ut, blandit non magna. Proin quis gravida felis. Nunc neque lorem, facilisis nec scelerisque sed, condimentum rhoncus nunc. Aenean semper rutrum lectus vel porttitor. Vivamus sodales consectetur porttitor. Vestibulum quis rhoncus tellus. Aenean ut dignissim risus. </p> <p> Nam feugiat consequat justo porttitor accumsan. Aenean rutrum felis non odio accumsan vitae volutpat orci tempus. Nam egestas, lectus in dapibus auctor, velit metus placerat urna, dignissim sagittis leo ipsum sit amet augue. Mauris pellentesque, purus varius eleifend interdum, diam lorem venenatis tortor, vel vehicula ligula turpis non ante. Donec in leo diam. Aenean congue fermentum egestas. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nam commodo facilisis nisl, non ultricies libero pharetra id. Nulla sollicitudin, tellus sit amet euismod vestibulum, eros tellus posuere eros, quis semper mauris elit ac neque. </p> <p> Mauris in augue elit, sed posuere justo. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec tincidunt, lectus a eleifend tincidunt, urna sapien sodales magna, id dictum ipsum nisi non diam. Nam tempor interdum molestie. In vel sapien id augue varius adipiscing et at lectus. Ut et justo eget urna vulputate tempus in vitae est. Quisque imperdiet dapibus metus sit amet hendrerit. Proin sapien augue, suscipit quis blandit eget, pharetra eget orci. Integer massa lacus, pretium non vehicula sit amet, facilisis sed nisi. Donec ut dui et nunc volutpat laoreet ac a leo. In a dignissim dui. Phasellus pretium odio eget mi luctus a gravida nunc rutrum. Nullam nulla nisl, porta quis euismod eu, consectetur ut purus. Morbi consectetur tincidunt bibendum. Nam hendrerit tempor cursus. </p> <p> Proin cursus, enim sodales elementum cursus, mi eros molestie justo, varius scelerisque ligula eros non diam. Donec malesuada, nisl vel venenatis egestas, orci dui euismod elit, facilisis vulputate arcu turpis vel tellus. Proin faucibus eleifend imperdiet. Quisque eu quam eget nunc dapibus lobortis. Aenean molestie mi et dolor lacinia id luctus ligula ultricies. Sed mauris velit, venenatis quis dapibus quis, pulvinar quis dolor. Mauris vitae lectus mi. Donec tincidunt sem eget lacus laoreet malesuada. Mauris aliquet faucibus diam, sed adipiscing metus rhoncus eu. </p> <p> Mauris in augue elit, sed posuere justo. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec tincidunt, lectus a eleifend tincidunt, urna sapien sodales magna, id dictum ipsum nisi non diam. Nam tempor interdum molestie. In vel sapien id augue varius adipiscing et at lectus. Ut et justo eget urna vulputate tempus in vitae est. Quisque imperdiet dapibus metus sit amet hendrerit. Proin sapien augue, suscipit quis blandit eget, pharetra eget orci. Integer massa lacus, pretium non vehicula sit amet, facilisis sed nisi. Donec ut dui et nunc volutpat laoreet ac a leo. In a dignissim dui. Phasellus pretium odio eget mi luctus a gravida nunc rutrum. Nullam nulla nisl, porta quis euismod eu, consectetur ut purus. Morbi consectetur tincidunt bibendum. Nam hendrerit tempor cursus. </p> <p> Proin cursus, enim sodales elementum cursus, mi eros molestie justo, varius scelerisque ligula eros non diam. Donec malesuada, nisl vel venenatis egestas, orci dui euismod elit, facilisis vulputate arcu turpis vel tellus. Proin faucibus eleifend imperdiet. Quisque eu quam eget nunc dapibus lobortis. Aenean molestie mi et dolor lacinia id luctus ligula ultricies. Sed mauris velit, venenatis quis dapibus quis, pulvinar quis dolor. Mauris vitae lectus mi. Donec tincidunt sem eget lacus laoreet malesuada. Mauris aliquet faucibus diam, sed adipiscing metus rhoncus eu. </p> <p> Sed sit amet ligula sed tellus laoreet auctor. In hac habitasse platea dictumst. Aenean at magna ut arcu vehicula euismod. Vestibulum mollis lobortis elementum. Curabitur pharetra, turpis vitae rhoncus condimentum, justo ligula condimentum nulla, non fringilla dolor felis ullamcorper velit. Nullam posuere porta enim non lacinia. Vivamus eu ipsum vel metus faucibus adipiscing sit amet sed mauris. Suspendisse mauris mauris, consectetur egestas interdum ut, blandit non magna. Proin quis gravida felis. Nunc neque lorem, facilisis nec scelerisque sed, condimentum rhoncus nunc. Aenean semper rutrum lectus vel porttitor. Vivamus sodales consectetur porttitor. Vestibulum quis rhoncus tellus. Aenean ut dignissim risus. </p> <p> Nam feugiat consequat justo porttitor accumsan. Aenean rutrum felis non odio accumsan vitae volutpat orci tempus. Nam egestas, lectus in dapibus auctor, velit metus placerat urna, dignissim sagittis leo ipsum sit amet augue. Mauris pellentesque, purus varius eleifend interdum, diam lorem venenatis tortor, vel vehicula ligula turpis non ante. Donec in leo diam. Aenean congue fermentum egestas. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nam commodo facilisis nisl, non ultricies libero pharetra id. Nulla sollicitudin, tellus sit amet euismod vestibulum, eros tellus posuere eros, quis semper mauris elit ac neque. </p> <p> Mauris in augue elit, sed posuere justo. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec tincidunt, lectus a eleifend tincidunt, urna sapien sodales magna, id dictum ipsum nisi non diam. Nam tempor interdum molestie. In vel sapien id augue varius adipiscing et at lectus. Ut et justo eget urna vulputate tempus in vitae est. Quisque imperdiet dapibus metus sit amet hendrerit. Proin sapien augue, suscipit quis blandit eget, pharetra eget orci. Integer massa lacus, pretium non vehicula sit amet, facilisis sed nisi. Donec ut dui et nunc volutpat laoreet ac a leo. In a dignissim dui. Phasellus pretium odio eget mi luctus a gravida nunc rutrum. Nullam nulla nisl, porta quis euismod eu, consectetur ut purus. Morbi consectetur tincidunt bibendum. Nam hendrerit tempor cursus. </p> <p> Proin cursus, enim sodales elementum cursus, mi eros molestie justo, varius scelerisque ligula eros non diam. Donec malesuada, nisl vel venenatis egestas, orci dui euismod elit, facilisis vulputate arcu turpis vel tellus. Proin faucibus eleifend imperdiet. Quisque eu quam eget nunc dapibus lobortis. Aenean molestie mi et dolor lacinia id luctus ligula ultricies. Sed mauris velit, venenatis quis dapibus quis, pulvinar quis dolor. Mauris vitae lectus mi. Donec tincidunt sem eget lacus laoreet malesuada. Mauris aliquet faucibus diam, sed adipiscing metus rhoncus eu. </p> <p> Sed sit amet ligula sed tellus laoreet auctor. In hac habitasse platea dictumst. Aenean at magna ut arcu vehicula euismod. Vestibulum mollis lobortis elementum. Curabitur pharetra, turpis vitae rhoncus condimentum, justo ligula condimentum nulla, non fringilla dolor felis ullamcorper velit. Nullam posuere porta enim non lacinia. Vivamus eu ipsum vel metus faucibus adipiscing sit amet sed mauris. Suspendisse mauris mauris, consectetur egestas interdum ut, blandit non magna. Proin quis gravida felis. Nunc neque lorem, facilisis nec scelerisque sed, condimentum rhoncus nunc. Aenean semper rutrum lectus vel porttitor. Vivamus sodales consectetur porttitor. Vestibulum quis rhoncus tellus. Aenean ut dignissim risus. </p> <p> Nam feugiat consequat justo porttitor accumsan. Aenean rutrum felis non odio accumsan vitae volutpat orci tempus. Nam egestas, lectus in dapibus auctor, velit metus placerat urna, dignissim sagittis leo ipsum sit amet augue. Mauris pellentesque, purus varius eleifend interdum, diam lorem venenatis tortor, vel vehicula ligula turpis non ante. Donec in leo diam. Aenean congue fermentum egestas. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nam commodo facilisis nisl, non ultricies libero pharetra id. Nulla sollicitudin, tellus sit amet euismod vestibulum, eros tellus posuere eros, quis semper mauris elit ac neque. </p> </div> </section> </div> </body> </html>
Zuletzt modifiziert von Lord|Schirmer am 24.04.2015 - 23:24:48 -
 Sa. 25.04.2015
14:22 Uhr
#5
Sa. 25.04.2015
14:22 Uhr
#5

- Registriert seit
- 15.01.2007
- Beiträge
- 24
- Beitragswertungen

Danke vorerst!
@Lord Shirmer
Meine Navigation ist ja bereits vorhanden und diese möchte ich jetzt oben Fixieren.
Die Navigation beginnt in Zeile 45.
Hab schon unendliche versuche gebraucht um das hin zu bekommen aber alles bisher zwecklos, deshalb auch die Anfrage auf Hilfe.
Sobald ich damit anfange zu testen, gehts irgendwann nicht mehr weiter und es funktioniert garnichts mehr....
Ist es möglich mir die index so anzupassen das es funktioniert?
Wie egsagt das ganze soll um gottes willen auch nicht umsonst sein.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Psychedelic Circus Festival :: News</title> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <link rel="stylesheet" type="text/css" href="include/designs/CFX_free_36-blau_v2/style.css" /> <link rel="stylesheet" type="text/css" href="include/designs/CFX_free_36-blau_v2/design.css" /> <link rel="alternate" type="application/atom+xml" title="News (Atom)" href="index.php?news-atom" /> <link rel="alternate" type="application/rss+xml" title="News (RSS)" href="index.php?news-rss" /> </head> <body> <div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/de_DE/sdk.js#xfbml=1&version=v2.3"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> <table width="100%" border="0" cellspacing="0" cellpadding="0" style="top:0px; position:fixed; z-index:10000;"> </table> <center> <table width="1030" border="0" cellpadding="0" cellspacing="0"> <tr> <td width="1030" height="166" background="include/designs/CFX_free_36-blau_v2/images/header_bg.png"> <table width="100%" cellpadding="0" cellspacing="0" border="0"> <tr> <td width="14"></td> <td width="1002" height="166" align="center" valign="middle"><img src="include/designs/CFX_free_36-blau_v2/images/header.jpg" /></td> <td width="14" ></td> </tr> </table> </td> </tr> <tr> <td width="880" height="12" background="include/designs/CFX_free_36-blau_v2/images/header_foot.png"></td> </tr> <tr> <td width="800" height="60" background="include/designs/CFX_free_36-blau_v2/images/menuebar.png2"> <table width="100%" cellpadding="0" cellspacing="0" border="0"> <tr> <td width="100"></td> <td width="112"><a href="index.php"><img src="include/designs/CFX_free_36-blau_v2/images/menuebar/start.png" onmouseover= "this.src='include/designs/CFX_free_36-blau_v2/images/menuebar/start_h.png'" onmouseout="this.src='include/designs/CFX_free_36-blau_v2/images/menuebar/start.png'" border="0"/></a></td> <td width="112"><a href="index.php?lineup"><img src="include/designs/CFX_free_36-blau_v2/images/menuebar/lineup.png" onmouseover="this.src='include/designs/CFX_free_36-blau_v2/images/menuebar/lineup_h.png'" onmouseout="this.src='include/designs/CFX_free_36-blau_v2/images/menuebar/lineup.png'" border="0"/></a></td> <td width="112"><a href="index.php?merchanise"><img src="include/designs/CFX_free_36-blau_v2/images/menuebar/impressions.png" onmouseover="this.src='include/designs/CFX_free_36-blau_v2/images/menuebar/impressions_h.png'" onmouseout="this.src='include/designs/CFX_free_36-blau_v2/images/menuebar/impressions.png'" border="0"/></a></td> <td width="112"><a href="index.php?travel"><img src="include/designs/CFX_free_36-blau_v2/images/menuebar/travel.png" onmouseover="this.src='include/designs/CFX_free_36-blau_v2/images/menuebar/travel_h.png'" onmouseout="this.src='include/designs/CFX_free_36-blau_v2/images/menuebar/travel.png'" border="0"/></a></td> <td width="112"><a href="index.php?tickets"><img src="include/designs/CFX_free_36-blau_v2/images/menuebar/tickets.png" onmouseover= "this.src='include/designs/CFX_free_36-blau_v2/images/menuebar/tickets_h.png'" onmouseout="this.src='include/designs/CFX_free_36-blau_v2/images/menuebar/tickets.png'" border="0"/></a></td> <td width="112"><a href="index.php?stall"><img src="include/designs/CFX_free_36-blau_v2/images/menuebar/stall.png" onmouseover= "this.src='include/designs/CFX_free_36-blau_v2/images/menuebar/stall_h.png'" onmouseout="this.src='include/designs/CFX_free_36-blau_v2/images/menuebar/stall.png'" border="0"/></a></td> <td width="112"><a href="index.php?newsletter"><img src="include/designs/CFX_free_36-blau_v2/images/menuebar/newsletter.png" onmouseover="this.src='include/designs/CFX_free_36-blau_v2/images/menuebar/newsletter_h.png'" onmouseout="this.src='include/designs/CFX_free_36-blau_v2/images/menuebar/newsletter.png'" border="0"/></a></td> <td width="100"></td> </tr> <tr> <td height="8"></td> </tr> </table> </td> </tr> </table> <table width="1030" border="0" cellspacing="0" cellpadding="0"> <tr> <td width="1030" background="include/designs/CFX_free_36-blau_v2/images/content_bg.png" height=""><table width="1030" border="0" cellspacing="" cellpadding="0"> <tr> <td width="12"></td> <td align="center" valign="top"> <table width="600" border="0" cellspacing="0" cellpadding="0" background="include/designs/CFX_free_36-blau_v2/images/forum_bg.png"> <tr> <td width="600" height="38" background="include/designs/CFX_free_36-blau_v2/images/forum_head.png" valign="middle" align="center" ><div id="comslider_in_point_531628"></div> <span class="menuuberschrift"> <div class="fb-like" data-href="https://www.facebook.com/psychedeliccircusfestival" data-layout="standard" data-action="like" data-show-faces="false" data-share="true"></div> </span></td> </tr> <tr> <td width="600"><table width="880" border="0" cellspacing="0" cellpadding="0"> <tr> <td width="20"> </td> <td align="left" valign="top"><div align="center"><div> <strong>Dienstag 03. 02. 2015</strong> <hr style="height: 0px; border: dotted #000000 0px; border-top-width: 1px; " /> </div> <div style="float:left; width:20%; text-align:center; "><img style="" src="include/images/news/Allgemein.gif" alt="Allgemein"></div> <div style="float:left; width:80%; padding-top:25px; "> <table width="100%" border="0" align="center" cellpadding="1" cellspacing="0" class="cbg1"> <tr> <td><strong><a href="index.php?news-1">ONLINE</a></strong></td> </tr> <tr> <td class="smalfont">von Admin</td> </tr> </table> </div><br style="clear:both; " /> <div> <table width="100%" border="0" cellspacing="0" cellpadding="2"> <tr> <td colspan="2"><b>DIE NEUE PSYCHEDELIC CIRCUS 2015 WEBSITE GEHT ONLINE!</b></td> </tr> <tr> <td width="50%"><a href="index.php?news-1">0 Kommentare </a></td> <td width="50%"> <div align="right"></div> </td> </tr> </table> </div> <br /> <br /> <br /> <br /><center></center> </div></td> <td width="20"> </td> </tr> </table> </td> </tr> <tr> <td width="600" height="24" background="include/designs/CFX_free_36-blau_v2/images/forum_foot.png"></td> </tr> </table> </td> <td width="11"></td> </tr> </table> </td> </tr> <tr> <td width="600" background="include/designs/CFX_free_36-blau_v2/images/content_foot.png" height="63"> <table width="600" cellpadding="0" cellspacing="0" border="0"> <tr> <td width="24" height=""> </td> <td width="600" class="copy"> </td> <td width="95" style="padding-top:6px;"> <td width="95" style="padding-top:6px;"><a href="index.php?impressum"><img src="include/designs/CFX_free_36-blau_v2/images/footer/imp.png" onmouseover= "this.src='include/designs/CFX_free_36-blau_v2/images/footer/imp_h.png'" onmouseout="this.src='include/designs/CFX_free_36-blau_v2/images/footer/imp.png'" border="0"/></a> </td> <td width="74" style="padding-top:6px;"> <a href="#"><img src="include/designs/CFX_free_36-blau_v2/images/footer/totop.png" onmouseover="this.src='include/designs/CFX_free_36-blau_v2/images/footer/totop_h.png'" onmouseout="this.src='include/designs/CFX_free_36-blau_v2/images/footer/totop.png'" border="0"/></a></td> <td width="38" height=""> </td> </tr> </table> </td> </tr> </table> <div class="slider-left-01"> <a href="https://www.youtube.com/channel/UCkuVzHwZkham29OVck3tUVA" target="_blank"> <img height="100" width="40" src="include/designs/CFX_free_36-blau_v2/images/slider/you.png" onmouseover="this.src='include/designs/CFX_free_36-blau_v2/images/slider/you_h.png'" onmouseout="this.src='include/designs/CFX_free_36-blau_v2/images/slider/you.png'" border="0"/></a> </div> <div class="slider-left-02"> <a href="https://www.facebook.com/psychedeliccircusfestival" target="_blank"><img height="100" width="40" src="include/designs/CFX_free_36-blau_v2/images/slider/fb.png" onmouseover="this.src='include/designs/CFX_free_36-blau_v2/images/slider/fb_h.png'" onmouseout="this.src='include/designs/CFX_free_36-blau_v2/images/slider/fb.png'" border="0"/></a> </div> <div class="slider-left-03"> </div> </center> </body> <div id="ts_light" class="white_content" align="center"><a href="javascript:void(0)" onclick="document.getElementById('ts_light').style.display='none';document.getElementById('ts_fade').style.display='none'"><br />Close<br /><br /></a> {_boxes_cfx-36-tsviewer} <a href="javascript:void(0)" onclick="document.getElementById('ts_light').style.display='none';document.getElementById('ts_fade').style.display='none'"><br />Close</a></div> <div id="server_light" class="white_content2" align="center"><a href="javascript:void(0)" onclick="document.getElementById('server_light').style.display='none';document.getElementById('server_fade').style.display='none'"><br />Close<br /><br /></a> {_boxes_cfx-36-gameserver} <a href="javascript:void(0)" onclick="document.getElementById('server_light').style.display='none';document.getElementById('server_fade').style.display='none'"><br />Close</a></div> </html> <!-- //-->
Zuletzt modifiziert von Dupatch am 25.04.2015 - 16:12:09 -
 Sa. 25.04.2015
17:45 Uhr
#6
Sa. 25.04.2015
17:45 Uhr
#6

- Registriert seit
- 21.03.2007
- Beiträge
- 7.680
- Beitragswertungen

OK nur noch mal betreff der Umsetzung ... möchtest Du das die Navigation immer oben (über die Grafik) steht, oder dass es erst, wie im Beispiel gezeigt, per jQuery mit nach unten scrollen nach oben wandert und fest bleibt. -
 Sa. 25.04.2015
22:28 Uhr
#7
Sa. 25.04.2015
22:28 Uhr
#7

- Registriert seit
- 15.01.2007
- Beiträge
- 24
- Beitragswertungen

Guten Abend
Variante B, wenn ich nach unten scrolle die Navi dann oben fest bleibt sobald die Navi in der nähe des Browserende kommt, quasi am Rand Oben fest bleibt und nur der Inhalt (Text etc.) weiter scrollt. -
 Sa. 25.04.2015
23:28 Uhr
#8
Sa. 25.04.2015
23:28 Uhr
#8

- Registriert seit
- 21.03.2007
- Beiträge
- 7.680
- Beitragswertungen

So hier die Umsetzung. Mit dem Tabellenlayout leider nicht so schön bzw. übersichtlich umzusetzen, aber es sollte funktionieren.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>{TITLE}</title> <meta http-equiv="Content-Type" content="text/html; charset=iso-utf-8" /> <link rel="stylesheet" type="text/css" href="include/designs/CFX_free_36-blau_v2/style.css" /> <link rel="stylesheet" type="text/css" href="include/designs/CFX_free_36-blau_v2/design.css" /> <script src="http://code.jquery.com/jquery-latest.min.js"></script> <script> $(function() { var sticky_navigation_offset_top = $('#sticky_navigation').offset().top; var sticky_navigation = function(){ var scroll_top = $(window).scrollTop(); if (scroll_top > sticky_navigation_offset_top) { $('#sticky_navigation').css({ 'position': 'fixed', 'top':0, 'left':0 }); } else { $('#sticky_navigation').css({ 'position': 'relative' }); } }; sticky_navigation(); $(window).scroll(function() { sticky_navigation(); }); }); </script> </head> <body> <div id="fb-root"></div> <script> (function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/de_DE/sdk.js#xfbml=1&version=v2.3"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk')); </script> <center> <table width="1030" border="0" cellpadding="0" cellspacing="0"> <tr> <td width="1030" height="166" background="include/designs/CFX_free_36-blau_v2/images/header_bg.png"> <table width="100%" cellpadding="0" cellspacing="0" border="0"> <tr> <td width="14"></td> <td width="1002" height="166" align="center" valign="middle"><img src="include/designs/CFX_free_36-blau_v2/images/header.jpg" /></td> <td width="14"></td> </tr> </table> </td> </tr> <tr> <td width="880" height="12" background="include/designs/CFX_free_36-blau_v2/images/header_foot.png"></td> </tr> </table> <div style="position:relative;width:100%;" id="sticky_navigation"> <table width="1030" border="0" cellpadding="0" cellspacing="0"> <tr> <td width="800" height="60" background="include/designs/CFX_free_36-blau_v2/images/menuebar.png"> <table width="100%" cellpadding="0" cellspacing="0" border="0"> <tr> <td width="100"></td> <td width="113"><a href="index.php"><img src="include/designs/CFX_free_36-blau_v2/images/menuebar/start.png" onmouseover="this.src='include/designs/CFX_free_36-blau_v2/images/menuebar/start_h.png'" onmouseout="this.src='include/designs/CFX_free_36-blau_v2/images/menuebar/start.png'" border="0"/></a></td> <td width="113"><a href="index.php?lineup"><img src="include/designs/CFX_free_36-blau_v2/images/menuebar/lineup.png" onmouseover="this.src='include/designs/CFX_free_36-blau_v2/images/menuebar/lineup_h.png'" onmouseout="this.src='include/designs/CFX_free_36-blau_v2/images/menuebar/lineup.png'" border="0"/></a></td> <td width="96"><a href="index.php?merchanise"><img src="include/designs/CFX_free_36-blau_v2/images/menuebar/impressions.png" onmouseover="this.src='include/designs/CFX_free_36-blau_v2/images/menuebar/impressions_h.png'" onmouseout="this.src='include/designs/CFX_free_36-blau_v2/images/menuebar/impressions.png'" border="0"/></a></td> <td width="113"><a href="index.php?travel"><img src="include/designs/CFX_free_36-blau_v2/images/menuebar/travel.png" onmouseover="this.src='include/designs/CFX_free_36-blau_v2/images/menuebar/travel_h.png'" onmouseout="this.src='include/designs/CFX_free_36-blau_v2/images/menuebar/travel.png'" border="0"/></a></td> <td width="112"><a href="index.php?tickets"><img src="include/designs/CFX_free_36-blau_v2/images/menuebar/tickets.png" onmouseover="this.src='include/designs/CFX_free_36-blau_v2/images/menuebar/tickets_h.png'" onmouseout="this.src='include/designs/CFX_free_36-blau_v2/images/menuebar/tickets.png'" border="0"/></a></td> <td width="96"><a href="index.php?stall"><img src="include/designs/CFX_free_36-blau_v2/images/menuebar/stall.png" onmouseover="this.src='include/designs/CFX_free_36-blau_v2/images/menuebar/stall_h.png'" onmouseout="this.src='include/designs/CFX_free_36-blau_v2/images/menuebar/stall.png'" border="0"/></a></td> <td width="113"><a href="index.php?newsletter"><img src="include/designs/CFX_free_36-blau_v2/images/menuebar/newsletter.png" onmouseover="this.src='include/designs/CFX_free_36-blau_v2/images/menuebar/newsletter_h.png'" onmouseout="this.src='include/designs/CFX_free_36-blau_v2/images/menuebar/newsletter.png'" border="0"/></a></td> <td width="100"></td> </tr> <tr> <td height="8"></td> </tr> </table> </td> </tr> </table> </div> <table width="1030" border="0" cellspacing="0" cellpadding="0"> <tr> <td width="1030" background="include/designs/CFX_free_36-blau_v2/images/content_bg.png"> <table width="1030" border="0" cellspacing="" cellpadding="0"> <tr> <td width="12"></td> <td align="center" valign="top"> <table width="600" border="0" cellspacing="0" cellpadding="0" background="include/designs/CFX_free_36-blau_v2/images/forum_bg.png"> <tr> <td width="600" height="38" background="include/designs/CFX_free_36-blau_v2/images/forum_head.png" valign="middle" align="center"> <div id="comslider_in_point_531628"></div> <span class="menuuberschrift"> <div class="fb-like" data-href="https://www.facebook.com/psychedeliccircusfestival" data-layout="standard" data-action="like" data-show-faces="false" data-share="true"></div> </span> </td> </tr> <tr> <td width="600"> <table width="880" border="0" cellspacing="0" cellpadding="0"> <tr> <td width="20"> </td> <td align="left" valign="top"> <div align="center">{EXPLODE}</div> </td> <td width="20"> </td> </tr> </table> </td> </tr> <tr> <td width="600" height="24" background="include/designs/CFX_free_36-blau_v2/images/forum_foot.png"></td> </tr> </table> </td> <td width="11"></td> </tr> </table> </td> </tr> <tr> <td width="600" background="include/designs/CFX_free_36-blau_v2/images/content_foot.png" height="63"> <table width="600" cellpadding="0" cellspacing="0" border="0"> <tr> <td width="24" height=""> </td> <td width="600" class="copy"> </td> <td width="95" style="padding-top:6px;"> <td width="95" style="padding-top:6px;"><a href="index.php?impressum"><img src="include/designs/CFX_free_36-blau_v2/images/footer/imp.png" onmouseover="this.src='include/designs/CFX_free_36-blau_v2/images/footer/imp_h.png'" onmouseout="this.src='include/designs/CFX_free_36-blau_v2/images/footer/imp.png'" border="0"/></a></td> <td width="74" style="padding-top:6px;"><a href="#"><img src="include/designs/CFX_free_36-blau_v2/images/footer/totop.png" onmouseover="this.src='include/designs/CFX_free_36-blau_v2/images/footer/totop_h.png'" onmouseout="this.src='include/designs/CFX_free_36-blau_v2/images/footer/totop.png'" border="0"/></a></td> <td width="38" height=""> </td> </tr> </table> </td> </tr> </table> <div class="slider-left-01"> <a href="https://www.youtube.com/channel/UCkuVzHwZkham29OVck3tUVA" target="_blank"> <img height="100" width="40" src="include/designs/CFX_free_36-blau_v2/images/slider/you.png" onmouseover="this.src='include/designs/CFX_free_36-blau_v2/images/slider/you_h.png'" onmouseout="this.src='include/designs/CFX_free_36-blau_v2/images/slider/you.png'" border="0"/></a> </div> <div class="slider-left-02"> <a href="https://www.facebook.com/psychedeliccircusfestival" target="_blank"><img height="100" width="40" src="include/designs/CFX_free_36-blau_v2/images/slider/fb.png" onmouseover="this.src='include/designs/CFX_free_36-blau_v2/images/slider/fb_h.png'" onmouseout="this.src='include/designs/CFX_free_36-blau_v2/images/slider/fb.png'" border="0"/></a> </div> <div class="slider-left-03"> </div> </center> </body> <div id="ts_light" class="white_content" align="center"> <a href="javascript:void(0)" onclick="document.getElementById('ts_light').style.display='none';document.getElementById('ts_fade').style.display='none'"><br />Close<br /><br /></a> {_boxes_cfx-36-tsviewer} <a href="javascript:void(0)" onclick="document.getElementById('ts_light').style.display='none';document.getElementById('ts_fade').style.display='none'"><br />Close</a> </div> <div id="server_light" class="white_content2" align="center"> <a href="javascript:void(0)" onclick="document.getElementById('server_light').style.display='none';document.getElementById('server_fade').style.display='none'"><br />Close<br /><br /></a> {_boxes_cfx-36-gameserver} <a href="javascript:void(0)" onclick="document.getElementById('server_light').style.display='none';document.getElementById('server_fade').style.display='none'"><br />Close</a> </div> </html> <!-- {_list_hmenupoint@<li><a target="%1" class="box" href="%2">%3</a>|</li>|<br />|</ul></li>} {_list_hmenubegi@<ul>} {_list_hmenuende@</ul>} {_list_vmenupoint@<a target="%1" class="menu" href="%2">%3</a>} {_list_vmenubegi@} {_list_vmenuende@} //-->
Zuletzt modifiziert von Lord|Schirmer am 25.04.2015 - 23:29:07 -
 Di. 28.04.2015
19:27 Uhr
#9
Di. 28.04.2015
19:27 Uhr
#9

- Registriert seit
- 15.01.2007
- Beiträge
- 24
- Beitragswertungen

WOW, Klasse! ES FUNKTIONERT
Vielen, vielen, vielen dank!
bitte schreib mir doch eine Private Nachricht, dann können wir das genauso professionell wie du gearbeitet hast beenden mit einer Vergütung.
Grüße Matthias
Zuletzt modifiziert von Dupatch am 28.04.2015 - 19:28:06 -
 Di. 28.04.2015
20:35 Uhr
#10
Di. 28.04.2015
20:35 Uhr
#10

- Registriert seit
- 21.03.2007
- Beiträge
- 7.680
- Beitragswertungen

Vielen Dank für die Rückmeldung ... und das reicht mir auch
Der Aufwand war jetzt nicht so groß dass es einer Vergütung bedarf, aber vielen Dank für das Angebot. -
 So. 10.05.2015
11:50 Uhr
#11
So. 10.05.2015
11:50 Uhr
#11

- Registriert seit
- 15.01.2007
- Beiträge
- 24
- Beitragswertungen

Aufwand ist das eine, was es mir Wert ist das andere
Hab da jedoch noch eine weitere Frage, woran liegt es das meine Umlaute wie ö, ä, ü und ß nicht richtig dargestellt werden? -
 So. 10.05.2015
12:17 Uhr
#12
So. 10.05.2015
12:17 Uhr
#12

- Registriert seit
- 23.03.2007
- Beiträge
- 2.425
- Beitragswertungen

Ich fand deine Lösung für die Umlaute schon recht gut (Staende ...)
(Staende ...)
das liegt an der Codierung deiner Seiten. Du verwendest eine sehr alte Version von iLch, deswegen weiss ich nicht, ob ich dir da zu 100 Prozent helfen kann. Du kannst dich prinzipiell aber schonmal hier einlesen:
externer Link
Ansonsten mal melden, vielleicht geht das über TS besser.Nichts ist so sicher, wie die Änderung. -
 So. 10.05.2015
12:18 Uhr
#13
So. 10.05.2015
12:18 Uhr
#13

- Registriert seit
- 22.05.2014
- Beiträge
- 2.451
- Beitragswertungen

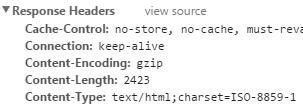
Vielleicht weil du z.B. auf der Startseite im Quelltext UTF-8 als Zeichensatz angibst, aber dein Server ISO-8859-1 sagt.
<meta http-equiv="Content-Type" content="text/html; charset=iso-utf-8" />

-
 Do. 21.05.2015
14:52 Uhr
#14
Do. 21.05.2015
14:52 Uhr
#14

- Registriert seit
- 15.01.2007
- Beiträge
- 24
- Beitragswertungen

Ja das lag tatsächlich an der Codierung!
Vielen dank für eure Hilfe!
| Geschlossen | ||
 |
Zurück zu HTML, PHP, SQL,... | |
Optionen: Bei einer Antwort zu diesem Thema eine eMail erhalten
