Beitrag zur Merkliste hinzufügen
Hier kann eine Notiz zum Merk-Eintrag hinzugefügt werden (optional)
TUTORIAL - Design am Ilch CMS anpassen (Maretz)
Eingetragen von Maretz am Fr, 20. Dez 2013 - 7:16
In diesem Tutorial geht es um die Anpassung des eigenen Designs an das Ilch CMS.
Vorwort:
Die Anpassung basiert auf DIV Container und CSS Angaben (HTML 4.01 Strict / W3C Valide html - css)
Folgende Bestandteile werden benötigt:
- das Template (als .png ohne Background)
- diverse Buttons, falls vorhanden
- Grafikprogramm (zum Schneiden des Templates, z.B. PaintNet)
- einen fähigen Editor (z.B. Notepad 2)
Zur Demonstration wird das Design mar_StanD #2 in einer veränderten Form (Header, Navigation, Menü Links-Content-Menü Rechts, Footer / Schnitt in .jpg), genutzt. Sicherlich lässt sich dies auch alles per CSS umsetzen, doch es soll ja der Veranschaulichung dienen, wie man dies mit einem grafischen Design umsetzen kann. Auch gibt es mehrere Varianten eine Webseite zu erstellen. Gute Kenntnisse mit dem gewählten Grafikprogramm sollten vorhanden sein, da hier nicht näher auf diesen Bereich eingegangen wird.
Schritt für Schritt:
1.0 - Zerlegen des Templates
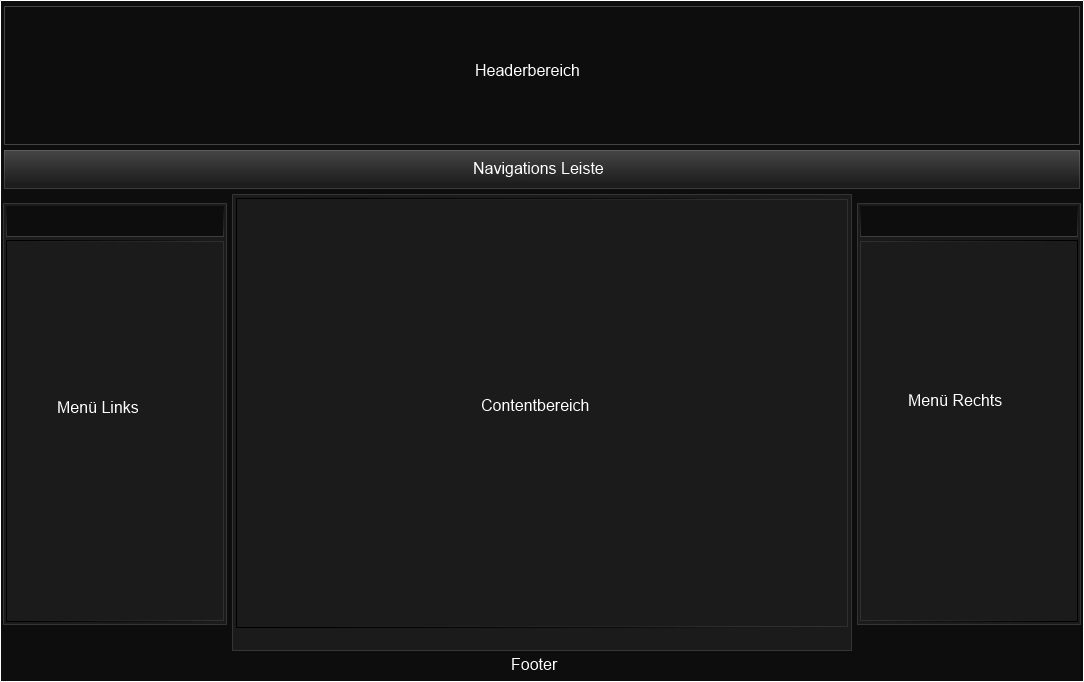
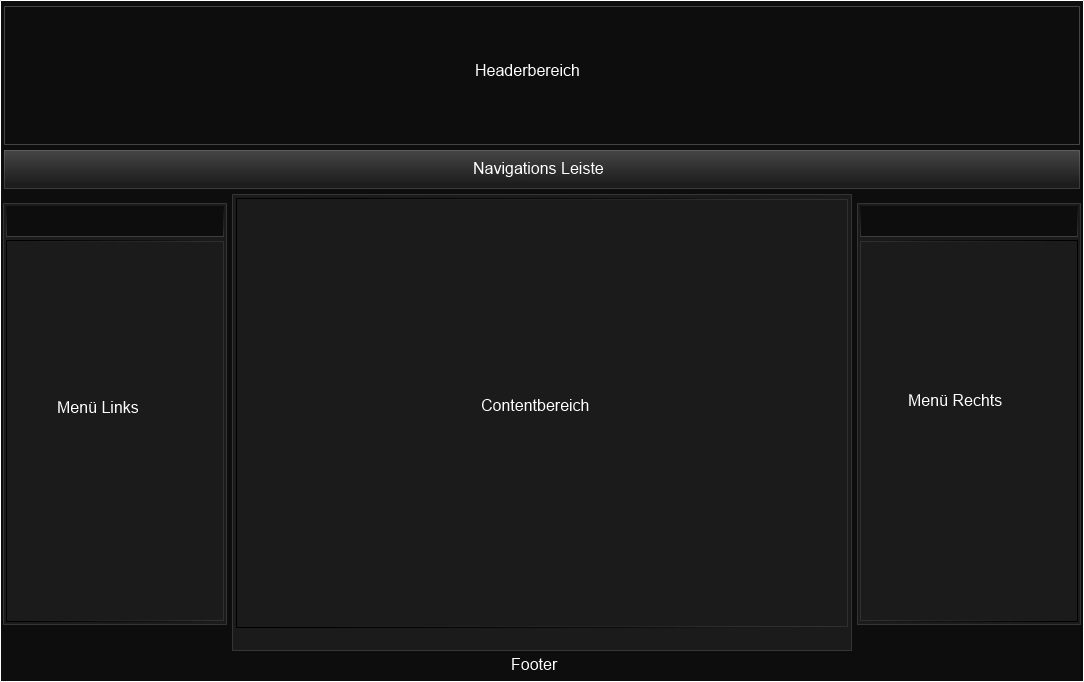
Los geht es mit dem Zerlegen des Templates. Öffne das Template mit dem Grafikprogramm. Hier wurde ein einfaches gewählt. Es hat einen Headerbereich, einen Navigationsbereich, sowie einen Content mit einem rechten und linken Menü.
Als Erstes werden die Bereiche zerlegt und die jeweilgen Grafiken gespeichert.
In dem folgendem Bild ist zu sehen, in welche Bereiche man es teilen kann.

Den Headerbereich, sowie die Naviagtion lassen sich auf eine Grafik begrenzen.
Der Footerbereich ergibt ebenfalls eine Grafik. Zu dem Content kommen wir später ...

Speichere die 2 Bilder und den Contentbereich. Der Name spielt dabei keine Rolle. Der Header- und Navigationsbereich, sowie der Footer haben nun ihre Hintergrundgrafik.
1.1 - Der Content
Kommen wir zu dem Contentbereich. Öffne die Grafik des Contentbereich.
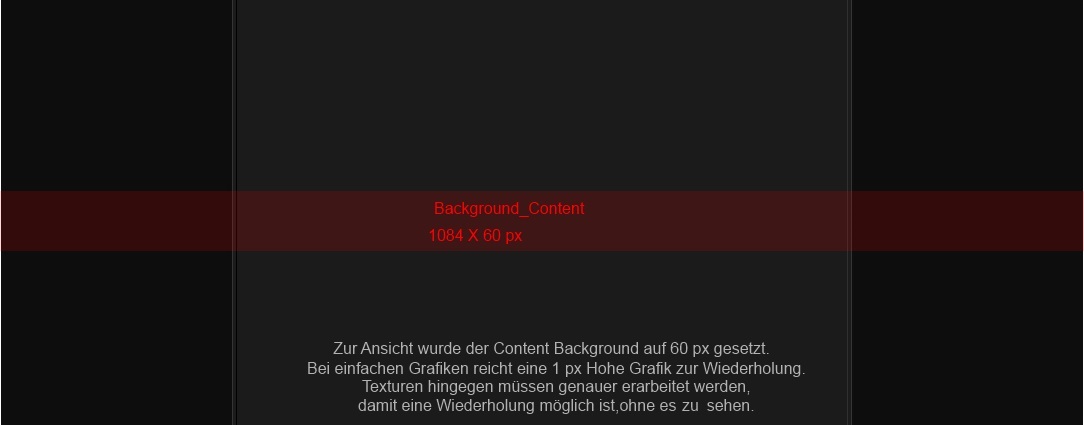
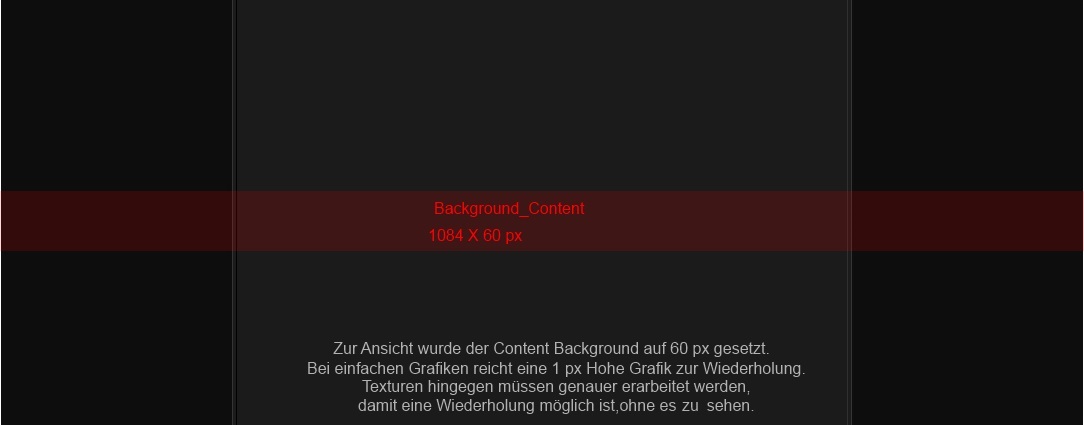
Als erstes schneiden wir die Hintergrundgrafikgrafik von Content aus. In der Regel reicht ein Grafik mit einer Höhe von 1px, da diese sich wiederholt, sofern der Contenthintergrund sich wiederholen lässt.
Wir erstellen hier aber mal eine höhere Grafik, um dies besser sehen zu können.
Bei Texturen muss man genauer den grafischen Teil bearbeiten. Darauf gehen wir hier aber nicht ein.
Der Contenthintergrund umfasst die Grafik in ganzer Breite ohne die Boxen. Diese wurde zwar vor dem Schnitt entfernt, wird aber noch benötigt.

Speichere die Hintergrundgrafik für den Contentbereich.
1.2 - Das Menü
Kommen wir zu den Menü Boxen. Die Grafiken des Musterlayouts für dieses Tutorial lassen sich alle als .jpg Dateien speichern. Sollten die Boxen z.B. transparent sein, können diese, wie auch alle anderen Grafiken, als .png Dateien gespeichert werden. Dazu muss aber vor dem Schnitt, die Box separat ohne Hintergrund erstellt werden.
Gehen wir aber nun weiter mit dem Demo Layout.
Schneiden wir nun die jeweilgen Menü´s aus. (rechts und Links). Der Content besitzt in diesem Template keine eigene Einfassung. Dies stellt ja die Hintergrundgrafik vom Contentbereich.
Das Menü besteht aus 3 Grafiken je Seite (rechts / links). Die Grafik menu_oben ist der Bereich in der später der Name der Box zu sehen ist, bei menu_mitte der Bereich wo der Inhalt der Boxen dargestellt wird und die Grafik menu_unten bildet den Abschluss.

Nun haben wir alle Grafiken zusammen und können mit der Umsetzung der Seite beginnen.
2.0 - Die Programmierung
Kommen wir zum Programmieren. Ein geeigneter Editor sollte vorhanden sein (z.B. Notepad 2). Es wird hier erst einmal nur auf das Gerüst des Designs eingegangen, nicht auf Fonts / Farbwerte ect. Gewisse Grundkenntnisse sollten vorhanden sein, da nicht auf jedem CSS Eintrag eingegangen und die Bedeutung erklärt wird.
Als Erstes benötigen wir das Grundgerüst index.htm. (HTML 4.01 Strict / utf8)
Grundgerüst style.css
Sobald wir die HTML Einträge erstellen wird gleichzeitig auf die CSS Einträge eingegangen.
Tragen wir als Erstes die Seite ein, damit diese mittig sitzt, und die Verlinkung zur CSS Datei. Wie der Container (id) benannt wird ist unrelevant.
Dazu setzen wir die Grundeinträge in die CSS ein:
Die Seite hat eine Breite von 1084 px. (breite Grafik)
Der Hintergrund lässt sich auf verschiedenen Methoden setzen. Info´s zu diesem Thema findet man genügend im Netz. Der Eintrag .break wird evtl. benötigt, um die Wiederholung der Contentgrafik zu unterbinden.
Alle HTML Angaben die nun folgen befinden sich innerhalb des meine_seite Containers.
( <body><div id="meine_seite"> Hier der Inhalt </div></body> )
Auch die folgenden CSS Einträge zu den jeweilgen Container werden der style.css beigefügt. Es erfolgt jetzt keine vollständige Anzeige der Code-Erweiterungen, da dies diese Seite sprengen würde.
2.1 - Das Gerüst
Erstellen wir nun das Gerüst der Seite. Dazu setzen wir erst den Hintergrund (Background) der Header_Navigation, sowie den Content Hintergrund und den Footer jeweils als Container ein.
Der CSS Eintrag zu den Containern sieht wie folgt aus:
Bei #bg_content wird keine Höhe angegeben, da die Grafik sich je nach Inhalt wiederholen soll (repeat-y).
2.2 - Der Header
Kommen wir nun zur Einteilung des Headers und der Navigation. Dazu teilen wir den Platz auf der Grafik nochmals auf.

Folgender Eintrag wird nun innerhalb des bg_header_navigation Containers gesetzt:
( <div id="bg_header_navigation"> Hier einsetzen </div> )
Die CSS Einträge zu der Aufteilung:
Somit wurde der Container #bg_header_navigation nochmals unterteilt.
2.3 - Die Headergrafik
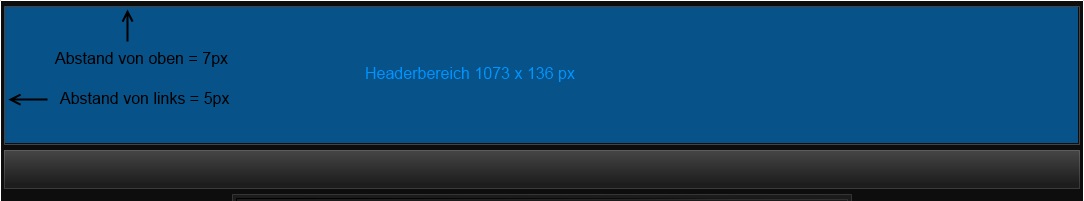
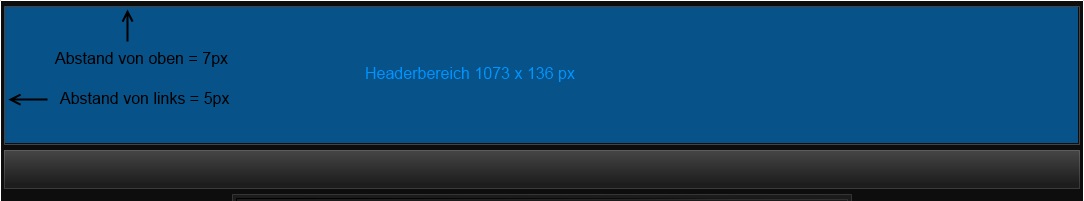
Nun fügen wir die Headergrafik ein. Für den Header steht ein Platz von 1073 x 136 Pixel zur Verfügung. Hier wird beschrieben, wie man diesen als Link-Image einsetzen kann.
Füge dazu den folgenden Link in den header_platz Container ein:
( <div id="header_platz"> Hier Link einsetzen </div> )
Der Eintrag in der CSS sieht dann wie folgt aus:
Diesen haben wir über position:relative gesetzt. Der Abstand von oben und links wird der Grafik entnommen. overflow:hidden unterbindet ein Ausbreiten des Headers, wenn dieser größer ist als der Bereich zur Verfügung hat. Über die Link Funktion kann man diesen z.B. mit der Startseite verlinken.

2.4 - Die Navigation
Kommen wir nun zu der Navigation. Setzen wir erst einmal den Platzhalter für die Navigation. Da wir einen bestimmten Platz zur Verfügung haben, nutzen wir auch hier wieder die position:relative Methode.
Folgender Codesatz wird nun innerhalb des navigation_platz Containers gesetzt.
( <div id="navigation_platz"> Hier Codesatz einsetzen </div> )
Ein Link wurde bereits eingetzt ( class=navi_but ), den wir gleich im Anschluss definieren werden. Erst kommen wir zum CSS Eintrag der Navigation:
Der Platz wird wie der vom Header eingemessen. Allerdings wird top nicht von der Grafik gemessen, sondern es muss der Platzhalter #navigation_platz als Ausgangspunkt genommen werden. Die Höhe richtet sich nach dem Platz, der zur Verfügung steht oder den Buttons, die dort eingesetzt werden.
float:left; richtet die Buttons links an der Leiste aus. Mit text-align:center; werden die Buttons mittig zentriert auf der Leiste.
2.5 - Die Buttons
Nun werden wir die Buttons definieren.

Der Button hat hier ein Maß von 120 x 49 Pixel. Dann sieht der CSS Eintrag für .navi_but wie folgt aus:
Die Bilder für den Button (normal und hover) werden aus einer Grafik geladen. Das spart Platz und die hover-Grafik sind auch gleich geladen. margin-right gibt dir Platz zwischen den Buttons, damit diese nicht zusammen kleben. Dieser Button hat eine feste Breite, somit kann hier natürlich kein längeres Wort eingesetzt werden. Es gibt auch die Möglichkeit dynamische Grafik Buttons zu erstellen oder auch diesen per CSS zu definieren.
2.6 - Der Content
Kommen wir nun zu dem Contentbereich. Dazu unterteilen wir den Content Container in 3 Teile.
Der Codesatz wird innerhalb des bg_content Container gesetzt.
( <div id="bg_content"> Hier Codesatz setzen </div> )
Der CSS Eintrag zu der Unterteilung sieht wie folgt aus:
Die Breiten ergeben sich ja aus den Grafiken, bzw der Content - (minus) den Boxen. Setzen wir nun die Boxen und definieren die Bereiche. Fangen wir mit dem linken Menü an indem wir die 3 Teile setzen. (oben, mitte, unten)
Der Codesatz wird innerhalb des linke_box Container gesetzt.
( <div id="linke_box"> Hier Codesatz setzen </div> )
In menu_link_oben wird der Name der Box eingetragen (Box Name).
In menu_links_mitte wird der Inhalt der Box eingetragen (Inhalt der Box ).
menu_links_unten setzt das Ende der Box, also die menu_unten Grafik.
box_in definiert das Ausrichten des Inhaltes der Box, sowie Fonts/Schrift Angaben.
Die CSS zu dem Menü sieht wie folgt aus:
Über .box_in wird der Inhalt ausgerichtet. Wenn Du links und rechts ein padding von je 10px gibst (Abstand zu den Seiten), dann muss der Wert (20 px) von der menu_links_mitte Breite abgezogen werden. Damit ergibt sich die Breite von 209px.
Wird das padding ohne Änderung an der Breite vorgenommen, so verschieben sich die Container. overflow:hidden verhindert ein Ausbreiten des Inhalts außerhalb des Containers. Die Font Angaben sind für den Inhalt, der nicht über eine eigene Klasse definiert wurde.
Wenn man mehr Platz zwischen den Boxen haben will, schafft der Eintrag margin-bottom:5px; bei #menu_links_unten abhilfe.
Kommen wir zu dem Contenbereich.
Da der Contentbereich keine eigenen Grafiken besitzt reicht es, wie bei menu_links_mitte den Inhalt über eine Klasse (class) zu definieren.
Das Padding verhält sich ebenso wie bei dem Menü. (Breite Content - Padding rechts/links = Breite Class content_in).
Dazu wird dem content_bereich Container die class content_in zugewiesen.
Der CSS Eintrag zur content_in sieht wie folgt aus:
Jetzt noch das rechte Menü. Dies ist eigentlich nur eine Kopie des linken Menüs. Es wurden lediglich die Container umbenannt und die Grafikverweise geändert. (#menu_rechts_oben anstatt #menu_links_oben usw.) Sollten deine Menü`s unterschiedlich sein muss der Codesatz je Seite angepasst werden.
2.7 - Der Footer
Hier fügen wir dem Footer noch den Seitennamen mittig ein. Dazu reicht auch hier wieder dem bg_footer ein class zuzuweisen.
CSS Eintrag zur .footer_in:
Auch hier verhält es sich mit dem padding wie im Content Bereich (Höhe bg_footer - padding-top = Höhe footer_in).
Nun steht die Seite und könnte auch ohne CMS genutzt werden.
Es müssten nur weitere CSS Einträge gesetzt werden, u.a. Schriftdefinition (a, a:hover usw.)
! Hier kannst du dir eine Online Version von der Seite ansehen.
Kommen wir nun zur Anpassung an dem CMS von Ilch.
Im Grunde könnte man jedes html / css Layout an ein CMS anpassen. Es müssen neben den Änderungen in der html auch die entsprechenden css Einträge vom CMS übernommen werden. Bevor Du diese Anleitung liest, schau bitte die ! Design Dokumentation, welcher Platzhalter was ausgibt, an.
3.0 - Anpassung ans CMS
Als Erstes packen wir die Dateien index.html, style.css und den Bilder Ordner in einen Ordner. Diesen Ordner benennst du nach dem Namen des Designs. Ich nenne diesen hier mal einfach "mein_Design" .
Im Anschluss muss die index.html in eine index.htm umbenannt werden. Das CMS arbeitet mit .htm Dateien. Der Inhalt der Datei bleibt vorerst gleich. Auch wird die style.css umbenannt in z.b. layout.css, wobei der Name keine Rolle spielt. Für die Einträge des Ilch CMS wird eine eigene css erstellt, die dann als style.css im Design Ordner abgelegt wird.
Also haben wir jetzt in dem Ordner "mein_Design" einen bilder Ordner mit den Grafiken des Design, sowie der index.htm und der layout.css.
Fangen wir nun an die index.htm auf das CMS anzupassen.
Aktuell sieht diese wie folgt aus.
Die Ilch 1.1. Version nutzt Encoding: iso-8859-1. Ilch 1.2 nutzt Encoding: utf-8. Sollte es zu Fehldarstellungen von Umlauten kommen kann dies evtl. an der Wahl des Encoding liegen. Ggf. dies in der META-Angabe anpassen.
3.1 - Platzhalter {SITENAME}
Nehmen wir als Erstes den Platzhalter {SITENAME}. Dieser gibt den Namen der Seite aus, der im Adminbereich unter der Konfiguration eingetragen wurde. Diesen kann man als Titel setzen ( Zeile 5 zwischen <title> ... </title> ) und auch im Footer "Meine Webseite" damit ersetzen.
3.2 - CSS Verlinkung
Aktuell ist ja nur die style.css eingetragen. Diese erstellen wir ja erst mit den CSS Angaben zu dem Template. Die style.css vom Layout haben wir ja umbenannt in layout.css. Diese tragen wir nun noch ein z.b. gleich unter/über dem Eintrag der style.css.
Auch müssen die Link zu dem Ordner angepasst werden, wo die css Dateien liegen. Die .css liest im Allgemeinen die Bildverweise immer von ihrem Standpunkt her aus. Also wenn ein Bild im gleichen Ordner wie die .css befindet wird der Verweis wie folgt angegeben:
Wenn ein Unterordner besteht, wie in unserem Fall, wird dieser auch in dem Verweis mit angegeben.
3.3 - Die Verlinkungen
Wenn man die Verlinkung vom Header auf die Startseite (Startseite änderbar in der Konfiguration der Seite / CMS) setzt, muss der Link auf index.php gehen. Um auf Seiten innerhalb des CMS zu verlinken muss nicht die volle URL eingetragen werden. Es muss lediglich ab index.php?... (z.b Forum index.php?forum usw.) verlinkt werden. Die volle URL verursacht eher das öffnen in einem neuen Fenster des Browsers.
Die Header Verlinkung würde dann wie folgt aussehen:
3.4 - Das Menü
Das CMS bietet die Möglichkeit einer vertikalen, sowie horizontalen Menüführung. Die vertikale wird standartgemäß in den Boxen dargestellt. Für dieses Template kann man die horizontale Einstellung nutzen, um auch das Menü über den Adminbereich verwalten zu können. Als Erstes müssen entsprechende Grundeinträge zu den dynamische Menüpunkten gesetzt werden.
Dazu wird folgender Codesatz am Ende der index.htm eingetragen. ( unter </html> )
Um die Buttons bei dem CMS nutzen zu können, muss nur die entsprechende Klasse (class) zu den vertikalen Menüpunkten eingesetzt werden. Die Buttons haben wir in der css .navi_but benannt.
Damit sind die Buttons gesetzt. Unter vmenupoint wurde gleich die Klasse für das vertikale Menü eingesetzt. Zu dieses kommen wir aber später.
Jetzt können wir die Navigation in die index.htm eintragen. Aktuell sieht dieser Bereich (Zeile 13) wie folgt aus:
Hier wird das Menü 5 vom CMS für die Navigation genutzt. Menü 1 und 2 werden ja dann für die Boxen benötigt.
_list_menunr gibt das Menü vom CMS an (1-5). Diese werden im Adminbereich in der Navigation bearbeitet. %2 gibt den Inhalt des Menüs wieder. Als Erstes erstellst du im Adminbereich > Navigation > Menü 5 ein horizontales Menü. Der Name des Menüs ist dabei unrelevant, da dieser nicht angezeigt wird. Nun kannst du das Menü mit Links (Menüpunkt Wahl) versehen. Die sichbar ab ... Funktion ist natürlich nutzbar. Bei dieser Nutzung darf aber nur ein Menü erstellt werden und auch keine Box in das Menü 5 eingetragen werden, da es sonst zu Fehldarstellungen kommt.
3.5 - Der Contentbereich
Kommen wir nun zum Contentbereich. Aktuell sieht dieser wie folgt aus:
Hier nun der angepasste Contentbereich an das CMS. Eine Erklärung folgt umgehend...
{_list_menunr1@%1%2} setzt das erste Menü aus der Navigation des CMS. Der Container linke_box definiert ja den Platz der linken Box. Innerhalb des Containers haben wir ja das Menü definiert. Also wird auch das {_list_menunr1@ } innerhalb des Containers gesetzt, {_list_menunr1@ am Anfang und } beendet das Menü.
Der Eintrag %1 gibt den Namen des Menüs/der Box wieder und wird somit auch anstelle von Box Name gesetzt. %2 gibt den Inhalt des Menüs wieder. Also wird es in den Container menu_links_mitte gesetzt, da dort ja der Inhalt wiedergegeben werden soll.
So verhält es sich auch auf der rechten Seite. Nur wird ein anderes Menü gewählt. z.B. _list_menunr2@ für das 2. Menü im CMS. Über den Adminbereich können ja mehrere Boxen, Menüs eingetragen werden. Eine Wiederholung des Aufbaus erfolgt dabei automatisch. Es muss nicht, wie einem einfachen html Layout die Boxenaufteilung wiederholt werden, um mehrere Boxen angezeigt zu bekommen.
{HMENU} gibt die aktuelle Seite wieder, auf der du gerade befindest. Dies habe ich mit 2 Umbrüchen vor dem {EXPLODE} gesetzt.
{EXPLODE} gibt den Inhalt des CMS wieder (z.B. News / Forum u.s.w.).
3.6 - Vertikales Menüs
Es fehlen uns noch die vertikalen Menü Buttons, um auch ein Menü in den Boxen einsetzen zu können ( über ein vertikales Menü ). Eine Klasse (class) haben wir ja bereits gesetzt. ( .vertikales_menu ). Nun müssen wir noch die css Einträge erstellen und der layout.css beifügen. Dazu wurde ein einfacher Button erstellt. Die max. Breite der Buttons ergibt sich ja aus der class box_in. Die Buttons sollten nicht breiter sein, als wie der Inhalt der Box möglich ist. Also max. 209px in diesem Fall.

Der css Eintrag ist wie der vom navi_but, bis auf die Image Verweise und den Maßangaben. Mit margin-bottom wird ein Abstand zwischen den Buttons erzwungen.
3.7 - Ilch Klassen
Bis auf die style.css für das CMS haben wir alles soweit umgesetzt. Die index.htm ist somit an das Ilch CMS ausgerichtet. Kommen wir nun zur style.css. Erstelle ein neues Dokument als style.css. Folgende Einträge nutzt das CMS:
td = u.a Statistik / Shoutbox / Schrift News / Impressum (kontaktdaten... ) undefinierte Schrift
a = Schrift
a:hover = Schrift over
a.box = u.a LoginBox im Menü (lastnews/Lastforum / div. Boxen)
a.box:hover = u.a Loginbox over (lastnews/Lastforum / div. Boxen)
.Chead = u.a Forenhead Background und Schrift / Head Kalender / Download head ect.
.Cnorm = u.a News kommentare (Bereich) / Forum NameFeld ect. und Background definierbar
.Cmite = u.a News Komentaren / Download details Schrift / Background definierbar / diverse Backgrounds
.Cdark = u.a Forum / letzter Forenbeitrag Schrift / Background definierbar
.smalfont = u.a Forum Autorendetails /Download Vorschautextfarbe.....
.border = u.a Rahmen definierbar > Forum / Gallery / Downloads usw
input, textarea, select, fieldset = definierbare Eingabefelder (Forum/Contact ect.)
Hier muss ggf. selbst mal getestet werden. So Könnte dann die style.css zu dem CMS wie folgt aussehen:
Nun haben wir alle Dateien zusammen und passend zu dem Ilch CMS angepasst.
Im folgenden Download findest du die fertigen Vorlagen von Maretz.eu aus diesem Tutorial als html/css Layout und angepasst an das Ilch CMS.
! Download Vorlage des Tutorials
Auch kannst du dir eine Livedemo der Ilch Version ansehen auf der Demoseite vom Maretz.eu (Design Auswahl Tutorial_mein_Design).
Schlusswort
Mit diesem Tutorial sollte etwas mehr Überblick zu diesem Thema gegeben werden. Auch wenn das gewählte Template doch recht einfach ist, sind die Grundlagen auch bei aufwendigeren Layouts gleich. Solange die Maßangaben zu den Container stimmen, kann es auch kaum zu Fehldarstellungen kommen. Bei der Nutzung von padding sollte immer die Größe berücksichtig werden.
Unter Umständen muss die padding Angabe vom Container Maß abgezogen werden. Bei einem Tabellenaufbau kommt sonst mal schnell ein Versatz der Container zum Vorschein.
Sicherlich gibt es andere Varianten der Umsetzung. Diese stellt eine Möglichkeit dar. Ein Codierungsprogramm findet dabei keine Anwendung. Das ganze Template würde sich zum größten Teil auch nur auf CSS Basis umsetzen lassen, bis auf den Header. Hier war aber der Ansatz, dies mit einem grafischen Layout zu erklären.
Die Anpassung an dem Ilch CMS ist auch bei der Version 1.2 nutzbar. Die Standartboxen, sowie der Content Platzhalter haben sich nicht geändert.
Bei Fragen zu dem Tutorial steht dir hier der Supportbereich zur Verfügung.
Auch für Kritik und evtl. Fehlinterpretationen habe ich immer ein offenes Ohr.
Mfg Maretz
// Tutorial und Präsentation von Maretz (www.maretz.eu/)
// FAQ Eintrag und Anpassung von Lord|Schirmer
Vorwort:
Die Anpassung basiert auf DIV Container und CSS Angaben (HTML 4.01 Strict / W3C Valide html - css)
Folgende Bestandteile werden benötigt:
- das Template (als .png ohne Background)
- diverse Buttons, falls vorhanden
- Grafikprogramm (zum Schneiden des Templates, z.B. PaintNet)
- einen fähigen Editor (z.B. Notepad 2)
Zur Demonstration wird das Design mar_StanD #2 in einer veränderten Form (Header, Navigation, Menü Links-Content-Menü Rechts, Footer / Schnitt in .jpg), genutzt. Sicherlich lässt sich dies auch alles per CSS umsetzen, doch es soll ja der Veranschaulichung dienen, wie man dies mit einem grafischen Design umsetzen kann. Auch gibt es mehrere Varianten eine Webseite zu erstellen. Gute Kenntnisse mit dem gewählten Grafikprogramm sollten vorhanden sein, da hier nicht näher auf diesen Bereich eingegangen wird.
Schritt für Schritt:
1.0 - Zerlegen des Templates
Los geht es mit dem Zerlegen des Templates. Öffne das Template mit dem Grafikprogramm. Hier wurde ein einfaches gewählt. Es hat einen Headerbereich, einen Navigationsbereich, sowie einen Content mit einem rechten und linken Menü.
Als Erstes werden die Bereiche zerlegt und die jeweilgen Grafiken gespeichert.
In dem folgendem Bild ist zu sehen, in welche Bereiche man es teilen kann.

Den Headerbereich, sowie die Naviagtion lassen sich auf eine Grafik begrenzen.
Der Footerbereich ergibt ebenfalls eine Grafik. Zu dem Content kommen wir später ...

Speichere die 2 Bilder und den Contentbereich. Der Name spielt dabei keine Rolle. Der Header- und Navigationsbereich, sowie der Footer haben nun ihre Hintergrundgrafik.
1.1 - Der Content
Kommen wir zu dem Contentbereich. Öffne die Grafik des Contentbereich.
Als erstes schneiden wir die Hintergrundgrafikgrafik von Content aus. In der Regel reicht ein Grafik mit einer Höhe von 1px, da diese sich wiederholt, sofern der Contenthintergrund sich wiederholen lässt.
Wir erstellen hier aber mal eine höhere Grafik, um dies besser sehen zu können.
Bei Texturen muss man genauer den grafischen Teil bearbeiten. Darauf gehen wir hier aber nicht ein.
Der Contenthintergrund umfasst die Grafik in ganzer Breite ohne die Boxen. Diese wurde zwar vor dem Schnitt entfernt, wird aber noch benötigt.

Speichere die Hintergrundgrafik für den Contentbereich.
1.2 - Das Menü
Kommen wir zu den Menü Boxen. Die Grafiken des Musterlayouts für dieses Tutorial lassen sich alle als .jpg Dateien speichern. Sollten die Boxen z.B. transparent sein, können diese, wie auch alle anderen Grafiken, als .png Dateien gespeichert werden. Dazu muss aber vor dem Schnitt, die Box separat ohne Hintergrund erstellt werden.
Gehen wir aber nun weiter mit dem Demo Layout.
Schneiden wir nun die jeweilgen Menü´s aus. (rechts und Links). Der Content besitzt in diesem Template keine eigene Einfassung. Dies stellt ja die Hintergrundgrafik vom Contentbereich.
Das Menü besteht aus 3 Grafiken je Seite (rechts / links). Die Grafik menu_oben ist der Bereich in der später der Name der Box zu sehen ist, bei menu_mitte der Bereich wo der Inhalt der Boxen dargestellt wird und die Grafik menu_unten bildet den Abschluss.

Nun haben wir alle Grafiken zusammen und können mit der Umsetzung der Seite beginnen.
2.0 - Die Programmierung
Kommen wir zum Programmieren. Ein geeigneter Editor sollte vorhanden sein (z.B. Notepad 2). Es wird hier erst einmal nur auf das Gerüst des Designs eingegangen, nicht auf Fonts / Farbwerte ect. Gewisse Grundkenntnisse sollten vorhanden sein, da nicht auf jedem CSS Eintrag eingegangen und die Bedeutung erklärt wird.
Als Erstes benötigen wir das Grundgerüst index.htm. (HTML 4.01 Strict / utf8)
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html lang="de"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title></title> </head> <body> </body> </html>
Grundgerüst style.css
@charset "utf-8"; /* Mein Seite */
Sobald wir die HTML Einträge erstellen wird gleichzeitig auf die CSS Einträge eingegangen.
Tragen wir als Erstes die Seite ein, damit diese mittig sitzt, und die Verlinkung zur CSS Datei. Wie der Container (id) benannt wird ist unrelevant.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html lang="de"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title></title> <link rel="stylesheet" href="style.css" media="all" type="text/css"> </head> <body> <div id="meine_seite"> </div> </body> </html>
Dazu setzen wir die Grundeinträge in die CSS ein:
.left
{
float: left;
}
.right
{
float: right;
}
.break
{
clear: both;
}
div#meine_seite
{
width: 1084px;
margin: 0 auto;
}
body
{
background-color: #000;
background-image: url('bilder/background.jpg') ;
background-attachment:fixed;
background-position: 50% 0%;
background-repeat:no-repeat;
margin: 0 auto;padding: 0;
}
Die Seite hat eine Breite von 1084 px. (breite Grafik)
Der Hintergrund lässt sich auf verschiedenen Methoden setzen. Info´s zu diesem Thema findet man genügend im Netz. Der Eintrag .break wird evtl. benötigt, um die Wiederholung der Contentgrafik zu unterbinden.
Alle HTML Angaben die nun folgen befinden sich innerhalb des meine_seite Containers.
( <body><div id="meine_seite"> Hier der Inhalt </div></body> )
Auch die folgenden CSS Einträge zu den jeweilgen Container werden der style.css beigefügt. Es erfolgt jetzt keine vollständige Anzeige der Code-Erweiterungen, da dies diese Seite sprengen würde.
2.1 - Das Gerüst
Erstellen wir nun das Gerüst der Seite. Dazu setzen wir erst den Hintergrund (Background) der Header_Navigation, sowie den Content Hintergrund und den Footer jeweils als Container ein.
<div id="bg_header_navigation"></div> <div id="bg_content"></div> <div id="bg_footer"></div>
Der CSS Eintrag zu den Containern sieht wie folgt aus:
#bg_header_navigation
{
float:left;
width: 1084px;
height: 201px;
border: none;
background-image: url(bilder/bg_header_navigation.jpg);
}
#bg_content
{
float:left;
width: 1084px;
border: none;
background-image: url(bilder/bg_content.jpg);
background-repeat: repeat-y;
min-height:150px;
}
#bg_footer
{
float:left;
width: 1084px;
height: 56px;
border: none;
background-image: url(bilder/bg_footer.jpg);
}
Bei #bg_content wird keine Höhe angegeben, da die Grafik sich je nach Inhalt wiederholen soll (repeat-y).
2.2 - Der Header
Kommen wir nun zur Einteilung des Headers und der Navigation. Dazu teilen wir den Platz auf der Grafik nochmals auf.

Folgender Eintrag wird nun innerhalb des bg_header_navigation Containers gesetzt:
( <div id="bg_header_navigation"> Hier einsetzen </div> )
<div id="header_platz"></div> <div id="navigation_platz"></div>
Die CSS Einträge zu der Aufteilung:
#header_platz
{
float:left;
width: 1084px;
height: 145px;
border: none;
}
#navigation_platz
{
float:left;
width: 1084px;
height: 56px;
border: none;
}
Somit wurde der Container #bg_header_navigation nochmals unterteilt.
2.3 - Die Headergrafik
Nun fügen wir die Headergrafik ein. Für den Header steht ein Platz von 1073 x 136 Pixel zur Verfügung. Hier wird beschrieben, wie man diesen als Link-Image einsetzen kann.
Füge dazu den folgenden Link in den header_platz Container ein:
( <div id="header_platz"> Hier Link einsetzen </div> )
<a class="header" href="#"></a>
Der Eintrag in der CSS sieht dann wie folgt aus:
.header
{
position:relative;
top:7px;
left:5px;
display:block;
width:1073px;
height:136px;
background:transparent url('bilder/header.jpg') no-repeat top left;
overflow:hidden;
border:none;
}
Diesen haben wir über position:relative gesetzt. Der Abstand von oben und links wird der Grafik entnommen. overflow:hidden unterbindet ein Ausbreiten des Headers, wenn dieser größer ist als der Bereich zur Verfügung hat. Über die Link Funktion kann man diesen z.B. mit der Startseite verlinken.

2.4 - Die Navigation
Kommen wir nun zu der Navigation. Setzen wir erst einmal den Platzhalter für die Navigation. Da wir einen bestimmten Platz zur Verfügung haben, nutzen wir auch hier wieder die position:relative Methode.
Folgender Codesatz wird nun innerhalb des navigation_platz Containers gesetzt.
( <div id="navigation_platz"> Hier Codesatz einsetzen </div> )
<div id="navigation"><a class="navi_but" href="#">Ein Link</a></div>
Ein Link wurde bereits eingetzt ( class=navi_but ), den wir gleich im Anschluss definieren werden. Erst kommen wir zum CSS Eintrag der Navigation:
#navigation
{
position:relative;
top:0px;
left:5px;
width:1074px;
height:49px;
overflow:hidden;
border:none;
float:left;
}
Der Platz wird wie der vom Header eingemessen. Allerdings wird top nicht von der Grafik gemessen, sondern es muss der Platzhalter #navigation_platz als Ausgangspunkt genommen werden. Die Höhe richtet sich nach dem Platz, der zur Verfügung steht oder den Buttons, die dort eingesetzt werden.
float:left; richtet die Buttons links an der Leiste aus. Mit text-align:center; werden die Buttons mittig zentriert auf der Leiste.
2.5 - Die Buttons
Nun werden wir die Buttons definieren.

Der Button hat hier ein Maß von 120 x 49 Pixel. Dann sieht der CSS Eintrag für .navi_but wie folgt aus:
.navi_but
{
display:inline-block;
background:transparent url('bilder/navigation_buttons.png') no-repeat top left;
width:120px;
height:49px;
border:none;
line-height:49px;
text-align:center;
color: #ccc;
font-family:Verdana, Arial;
font-size:12px;
font-weight: bold;
margin-right:3px;
}
.navi_but:hover
{
background:transparent url('bilder/navigation_buttons.png') no-repeat bottom right;
color:#fff;
}
Die Bilder für den Button (normal und hover) werden aus einer Grafik geladen. Das spart Platz und die hover-Grafik sind auch gleich geladen. margin-right gibt dir Platz zwischen den Buttons, damit diese nicht zusammen kleben. Dieser Button hat eine feste Breite, somit kann hier natürlich kein längeres Wort eingesetzt werden. Es gibt auch die Möglichkeit dynamische Grafik Buttons zu erstellen oder auch diesen per CSS zu definieren.
2.6 - Der Content
Kommen wir nun zu dem Contentbereich. Dazu unterteilen wir den Content Container in 3 Teile.
Der Codesatz wird innerhalb des bg_content Container gesetzt.
( <div id="bg_content"> Hier Codesatz setzen </div> )
<div id="linke_box"></div> <div id="content_bereich"></div> <div id="rechte_box"></div>
Der CSS Eintrag zu der Unterteilung sieht wie folgt aus:
#linke_box
{
width: 229px;
float: left;
}
#content_bereich
{
width: 626px;
float: left;
}
#rechte_box
{
width: 229px;
float: left;
}
Die Breiten ergeben sich ja aus den Grafiken, bzw der Content - (minus) den Boxen. Setzen wir nun die Boxen und definieren die Bereiche. Fangen wir mit dem linken Menü an indem wir die 3 Teile setzen. (oben, mitte, unten)
Der Codesatz wird innerhalb des linke_box Container gesetzt.
( <div id="linke_box"> Hier Codesatz setzen </div> )
<div id="menu_links_oben">Box Name</div> <div id="menu_links_mitte" class="box_in">Inhalt der Box</div> <div id="menu_links_unten"></div>
In menu_link_oben wird der Name der Box eingetragen (Box Name).
In menu_links_mitte wird der Inhalt der Box eingetragen (Inhalt der Box ).
menu_links_unten setzt das Ende der Box, also die menu_unten Grafik.
box_in definiert das Ausrichten des Inhaltes der Box, sowie Fonts/Schrift Angaben.
Die CSS zu dem Menü sieht wie folgt aus:
#menu_links_oben
{
background: url(bilder/menu_oben_links.jpg);
width: 229px;
height: 41px;
display:block;
color: #0094FF;
font-family:Verdana, Arial;
font-size:14px;
float:left;
text-align:center;
line-height:41px;
}
#menu_links_mitte
{
width: 229px;
border: none;
text-align:center;
background: url(bilder/menu_mitte_links.jpg);
background-repeat: repeat-y;
min-height:5px;
}
#menu_links_unten
{
background: url(bilder/menu_unten_links.jpg);
background-repeat: no-repeat;
float: left;
width: 229px;
height: 6px;
border: none;
}
.box_in
{
width: 209px;
float: left;
padding-top: 5px;
padding-left: 10px;
padding-right: 10px;
padding-bottom: 5px;
color: #c4c4c4;
max-width: 209px;
overflow: hidden;
text-align:center;
font-family:Verdana, Arial;
font-size: 12px;
}
Über .box_in wird der Inhalt ausgerichtet. Wenn Du links und rechts ein padding von je 10px gibst (Abstand zu den Seiten), dann muss der Wert (20 px) von der menu_links_mitte Breite abgezogen werden. Damit ergibt sich die Breite von 209px.
Wird das padding ohne Änderung an der Breite vorgenommen, so verschieben sich die Container. overflow:hidden verhindert ein Ausbreiten des Inhalts außerhalb des Containers. Die Font Angaben sind für den Inhalt, der nicht über eine eigene Klasse definiert wurde.
Wenn man mehr Platz zwischen den Boxen haben will, schafft der Eintrag margin-bottom:5px; bei #menu_links_unten abhilfe.
Kommen wir zu dem Contenbereich.
Da der Contentbereich keine eigenen Grafiken besitzt reicht es, wie bei menu_links_mitte den Inhalt über eine Klasse (class) zu definieren.
Das Padding verhält sich ebenso wie bei dem Menü. (Breite Content - Padding rechts/links = Breite Class content_in).
Dazu wird dem content_bereich Container die class content_in zugewiesen.
<div id="content_bereich" class="content_in"></div>
Der CSS Eintrag zur content_in sieht wie folgt aus:
.content_in
{
width: 600px;
float: left;
padding-top: 5px;
padding-left: 13px;
padding-right: 13px;
padding-bottom: 5px;
color: #c4c4c4;
max-width: 600px;
overflow: hidden;
text-align:left;
font-family:Verdana, Arial;
font-size: 12px;
}
Jetzt noch das rechte Menü. Dies ist eigentlich nur eine Kopie des linken Menüs. Es wurden lediglich die Container umbenannt und die Grafikverweise geändert. (#menu_rechts_oben anstatt #menu_links_oben usw.) Sollten deine Menü`s unterschiedlich sein muss der Codesatz je Seite angepasst werden.
2.7 - Der Footer
Hier fügen wir dem Footer noch den Seitennamen mittig ein. Dazu reicht auch hier wieder dem bg_footer ein class zuzuweisen.
<div id="bg_footer" class="footer_in">Meine Webseite</div>
CSS Eintrag zur .footer_in:
.footer_in
{
width: 1084px;
max-height: 26px;
float: left;
padding-top: 30px;
color: #c4c4c4;
text-align:center;
font-family:Verdana, Arial;
font-size: 12px;
}
Auch hier verhält es sich mit dem padding wie im Content Bereich (Höhe bg_footer - padding-top = Höhe footer_in).
Nun steht die Seite und könnte auch ohne CMS genutzt werden.
Es müssten nur weitere CSS Einträge gesetzt werden, u.a. Schriftdefinition (a, a:hover usw.)
! Hier kannst du dir eine Online Version von der Seite ansehen.
Kommen wir nun zur Anpassung an dem CMS von Ilch.
Im Grunde könnte man jedes html / css Layout an ein CMS anpassen. Es müssen neben den Änderungen in der html auch die entsprechenden css Einträge vom CMS übernommen werden. Bevor Du diese Anleitung liest, schau bitte die ! Design Dokumentation, welcher Platzhalter was ausgibt, an.
3.0 - Anpassung ans CMS
Als Erstes packen wir die Dateien index.html, style.css und den Bilder Ordner in einen Ordner. Diesen Ordner benennst du nach dem Namen des Designs. Ich nenne diesen hier mal einfach "mein_Design" .
Im Anschluss muss die index.html in eine index.htm umbenannt werden. Das CMS arbeitet mit .htm Dateien. Der Inhalt der Datei bleibt vorerst gleich. Auch wird die style.css umbenannt in z.b. layout.css, wobei der Name keine Rolle spielt. Für die Einträge des Ilch CMS wird eine eigene css erstellt, die dann als style.css im Design Ordner abgelegt wird.
Also haben wir jetzt in dem Ordner "mein_Design" einen bilder Ordner mit den Grafiken des Design, sowie der index.htm und der layout.css.
Fangen wir nun an die index.htm auf das CMS anzupassen.
Aktuell sieht diese wie folgt aus.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html lang="de"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Meine Seite</title> <link rel="stylesheet" href="style.css" media="all" type="text/css"> </head> <body> <div id="meine_seite"> <div id="bg_header_navigation"> <div id="header_platz"><a class="header" href="#"></a></div> <div id="navigation_platz"> <div id="navigation"><a class="navi_but" href="#">Ein Link</a></div> </div> </div> <div id="bg_content"> <div id="linke_box"> <div id="menu_links_oben">Box Name</div> <div id="menu_links_mitte" class="box_in">Inhalt der Box</div> <div id="menu_links_unten"></div> </div> <div id="content_bereich" class="content_in">Inhalt des Content Bereiches</div> <div id="rechte_box"> <div id="menu_rechts_oben">Box Name</div> <div id="menu_rechts_mitte" class="box_in">Inhalt der Box</div> <div id="menu_rechts_unten"></div> </div> </div> <div id="bg_footer" class="footer_in">Meine Webseite</div> </div> </body> </html>
Die Ilch 1.1. Version nutzt Encoding: iso-8859-1. Ilch 1.2 nutzt Encoding: utf-8. Sollte es zu Fehldarstellungen von Umlauten kommen kann dies evtl. an der Wahl des Encoding liegen. Ggf. dies in der META-Angabe anpassen.
3.1 - Platzhalter {SITENAME}
Nehmen wir als Erstes den Platzhalter {SITENAME}. Dieser gibt den Namen der Seite aus, der im Adminbereich unter der Konfiguration eingetragen wurde. Diesen kann man als Titel setzen ( Zeile 5 zwischen <title> ... </title> ) und auch im Footer "Meine Webseite" damit ersetzen.
3.2 - CSS Verlinkung
Aktuell ist ja nur die style.css eingetragen. Diese erstellen wir ja erst mit den CSS Angaben zu dem Template. Die style.css vom Layout haben wir ja umbenannt in layout.css. Diese tragen wir nun noch ein z.b. gleich unter/über dem Eintrag der style.css.
<link rel="stylesheet" href="include/designs/mein_Design/layout.css" media="all" type="text/css"> <link rel="stylesheet" href="include/designs/mein_Design/style.css" media="all" type="text/css">
Auch müssen die Link zu dem Ordner angepasst werden, wo die css Dateien liegen. Die .css liest im Allgemeinen die Bildverweise immer von ihrem Standpunkt her aus. Also wenn ein Bild im gleichen Ordner wie die .css befindet wird der Verweis wie folgt angegeben:
background: url(menu_unten_rechts.jpg);
Wenn ein Unterordner besteht, wie in unserem Fall, wird dieser auch in dem Verweis mit angegeben.
background: url(bilder/menu_unten_rechts.jpg);
3.3 - Die Verlinkungen
Wenn man die Verlinkung vom Header auf die Startseite (Startseite änderbar in der Konfiguration der Seite / CMS) setzt, muss der Link auf index.php gehen. Um auf Seiten innerhalb des CMS zu verlinken muss nicht die volle URL eingetragen werden. Es muss lediglich ab index.php?... (z.b Forum index.php?forum usw.) verlinkt werden. Die volle URL verursacht eher das öffnen in einem neuen Fenster des Browsers.
Die Header Verlinkung würde dann wie folgt aussehen:
<a class="header" href="index.php"></a>
3.4 - Das Menü
Das CMS bietet die Möglichkeit einer vertikalen, sowie horizontalen Menüführung. Die vertikale wird standartgemäß in den Boxen dargestellt. Für dieses Template kann man die horizontale Einstellung nutzen, um auch das Menü über den Adminbereich verwalten zu können. Als Erstes müssen entsprechende Grundeinträge zu den dynamische Menüpunkten gesetzt werden.
Dazu wird folgender Codesatz am Ende der index.htm eingetragen. ( unter </html> )
<!--
{_list_hmenupoint@<a target="%1" href="%2">%3</a>}
{_list_hmenubegi@}
{_list_hmenuende@}
{_list_vmenupoint@<a target="%1" href="%2">%3</a>}
{_list_vmenubegi@}
{_list_vmenuende@}//-->
Um die Buttons bei dem CMS nutzen zu können, muss nur die entsprechende Klasse (class) zu den vertikalen Menüpunkten eingesetzt werden. Die Buttons haben wir in der css .navi_but benannt.
<!--
{_list_hmenupoint@<a target="%1" class="navi_but" href="%2">%3</a>}
{_list_hmenubegi@}
{_list_hmenuende@}
{_list_vmenupoint@<a target="%1" class="vertikales_menu" href="%2">%3</a>}
{_list_vmenubegi@}
{_list_vmenuende@}//-->
Damit sind die Buttons gesetzt. Unter vmenupoint wurde gleich die Klasse für das vertikale Menü eingesetzt. Zu dieses kommen wir aber später.
Jetzt können wir die Navigation in die index.htm eintragen. Aktuell sieht dieser Bereich (Zeile 13) wie folgt aus:
<div id="navigation"><a class="navi_but" href="#">Ein Link</a></div>
Hier wird das Menü 5 vom CMS für die Navigation genutzt. Menü 1 und 2 werden ja dann für die Boxen benötigt.
<div id="navigation">{_list_menunr5@ %2}</div>
_list_menunr gibt das Menü vom CMS an (1-5). Diese werden im Adminbereich in der Navigation bearbeitet. %2 gibt den Inhalt des Menüs wieder. Als Erstes erstellst du im Adminbereich > Navigation > Menü 5 ein horizontales Menü. Der Name des Menüs ist dabei unrelevant, da dieser nicht angezeigt wird. Nun kannst du das Menü mit Links (Menüpunkt Wahl) versehen. Die sichbar ab ... Funktion ist natürlich nutzbar. Bei dieser Nutzung darf aber nur ein Menü erstellt werden und auch keine Box in das Menü 5 eingetragen werden, da es sonst zu Fehldarstellungen kommt.
3.5 - Der Contentbereich
Kommen wir nun zum Contentbereich. Aktuell sieht dieser wie folgt aus:
<div id="bg_content"> <div id="linke_box"> <div id="menu_links_oben">Box Name</div> <div id="menu_links_mitte" class="box_in">Inhalt der Box</div> <div id="menu_links_unten"></div> </div> <div id="content_bereich" class="content_in">Inhalt des Content Bereiches</div> <div id="rechte_box"> <div id="menu_rechts_oben">Box Name</div> <div id="menu_rechts_mitte" class="box_in">Inhalt der Box</div> <div id="menu_rechts_unten"></div> </div> </div>
Hier nun der angepasste Contentbereich an das CMS. Eine Erklärung folgt umgehend...
<div id="bg_content">
<div id="linke_box">{_list_menunr1@
<div id="menu_links_oben">%1</div>
<div id="menu_links_mitte" class="box_in">%2</div>
<div id="menu_links_unten"></div>}
</div>
<div id="content_bereich" class="content_in">{HMENU}<br><br>{EXPLODE}</div>
<div id="rechte_box">{_list_menunr2@
<div id="menu_rechts_oben">%1</div>
<div id="menu_rechts_mitte" class="box_in">%2</div>
<div id="menu_rechts_unten"></div>}
</div>
</div>
{_list_menunr1@%1%2} setzt das erste Menü aus der Navigation des CMS. Der Container linke_box definiert ja den Platz der linken Box. Innerhalb des Containers haben wir ja das Menü definiert. Also wird auch das {_list_menunr1@ } innerhalb des Containers gesetzt, {_list_menunr1@ am Anfang und } beendet das Menü.
Der Eintrag %1 gibt den Namen des Menüs/der Box wieder und wird somit auch anstelle von Box Name gesetzt. %2 gibt den Inhalt des Menüs wieder. Also wird es in den Container menu_links_mitte gesetzt, da dort ja der Inhalt wiedergegeben werden soll.
So verhält es sich auch auf der rechten Seite. Nur wird ein anderes Menü gewählt. z.B. _list_menunr2@ für das 2. Menü im CMS. Über den Adminbereich können ja mehrere Boxen, Menüs eingetragen werden. Eine Wiederholung des Aufbaus erfolgt dabei automatisch. Es muss nicht, wie einem einfachen html Layout die Boxenaufteilung wiederholt werden, um mehrere Boxen angezeigt zu bekommen.
{HMENU} gibt die aktuelle Seite wieder, auf der du gerade befindest. Dies habe ich mit 2 Umbrüchen vor dem {EXPLODE} gesetzt.
{EXPLODE} gibt den Inhalt des CMS wieder (z.B. News / Forum u.s.w.).
3.6 - Vertikales Menüs
Es fehlen uns noch die vertikalen Menü Buttons, um auch ein Menü in den Boxen einsetzen zu können ( über ein vertikales Menü ). Eine Klasse (class) haben wir ja bereits gesetzt. ( .vertikales_menu ). Nun müssen wir noch die css Einträge erstellen und der layout.css beifügen. Dazu wurde ein einfacher Button erstellt. Die max. Breite der Buttons ergibt sich ja aus der class box_in. Die Buttons sollten nicht breiter sein, als wie der Inhalt der Box möglich ist. Also max. 209px in diesem Fall.

Der css Eintrag ist wie der vom navi_but, bis auf die Image Verweise und den Maßangaben. Mit margin-bottom wird ein Abstand zwischen den Buttons erzwungen.
.vertikales_menu
{
display:inline-block;
background:transparent url('bilder/vertikales_menu.png') no-repeat top left;
width:209px;
height:25px;
border:none;
line-height:25px;
text-align:center;
color: #A0A0A0;
font-family:Verdana, Arial;
font-size:12px;
font-weight: bold;
margin-bottom:1px;
}
.vertikales_menu:hover
{
background:transparent url('bilder/vertikales_menu.png') no-repeat bottom right;
color:#fff;
}
3.7 - Ilch Klassen
Bis auf die style.css für das CMS haben wir alles soweit umgesetzt. Die index.htm ist somit an das Ilch CMS ausgerichtet. Kommen wir nun zur style.css. Erstelle ein neues Dokument als style.css. Folgende Einträge nutzt das CMS:
td = u.a Statistik / Shoutbox / Schrift News / Impressum (kontaktdaten... ) undefinierte Schrift
a = Schrift
a:hover = Schrift over
a.box = u.a LoginBox im Menü (lastnews/Lastforum / div. Boxen)
a.box:hover = u.a Loginbox over (lastnews/Lastforum / div. Boxen)
.Chead = u.a Forenhead Background und Schrift / Head Kalender / Download head ect.
.Cnorm = u.a News kommentare (Bereich) / Forum NameFeld ect. und Background definierbar
.Cmite = u.a News Komentaren / Download details Schrift / Background definierbar / diverse Backgrounds
.Cdark = u.a Forum / letzter Forenbeitrag Schrift / Background definierbar
.smalfont = u.a Forum Autorendetails /Download Vorschautextfarbe.....
.border = u.a Rahmen definierbar > Forum / Gallery / Downloads usw
input, textarea, select, fieldset = definierbare Eingabefelder (Forum/Contact ect.)
Hier muss ggf. selbst mal getestet werden. So Könnte dann die style.css zu dem CMS wie folgt aussehen:
.a
{
color: #C4C4C4;
}
td
{
font-family: Verdana,Arial;
font-size: 12px;
color: #ccc;
}
a
{
color: #C4C4C4;
font-family: Verdana,Arial;
font-size: 12px;
text-decoration: none;
}
a:hover
{ color:#0094FF;
text-decoration: none;
}
a.box
{color: #fff;
font-family: Verdana,Arial;
font-size: 12px;
text-decoration: none;
}
a.box:hover
{color: #0094FF;
text-decoration: none;
font-weight: none;
}
.Chead
{background-color:#0074C6;
color: #E5E5E5;
font-family: Verdana, Arial;
font-size: 12px;
}
.Cnorm
{
background-color:#262626;
color: #ccc;
}
.Cmite
{background-color:#191919;
color:#ccc;
}
.mite
{background-color: #E5E5E5;
color:#2f2f2f;
}
.Cdark
{background-color:#222222;
color: #0094FF;
font-family: Verdana, Arial;
font-size: 12px;
}
.smalfont
{
color: #0094FF;
font-size: 10px;
text-decoration: none;
}
.border
{
background-color: #333;
}
hr
{
height: 1px;
border: solid #333 1px;
border-top-width: 1px;
width: 100%;
}
select
{
color: #2f2f2f;
background-color: #E5E5E5;
font: 11px Verdana, Arial;
border-color: #111111;
border-width: 1px;border-style: double;
font-weight: normal;
text-decoration: none;
}
legend
{
font-size: 12px;
font-weight: normal;
color: #E5E5E5;
}
fieldset,
input,
texarea
{
overflow: auto;
border: 1px solid #E5E5E5;
}
Nun haben wir alle Dateien zusammen und passend zu dem Ilch CMS angepasst.
Im folgenden Download findest du die fertigen Vorlagen von Maretz.eu aus diesem Tutorial als html/css Layout und angepasst an das Ilch CMS.
! Download Vorlage des Tutorials
Auch kannst du dir eine Livedemo der Ilch Version ansehen auf der Demoseite vom Maretz.eu (Design Auswahl Tutorial_mein_Design).
Schlusswort
Mit diesem Tutorial sollte etwas mehr Überblick zu diesem Thema gegeben werden. Auch wenn das gewählte Template doch recht einfach ist, sind die Grundlagen auch bei aufwendigeren Layouts gleich. Solange die Maßangaben zu den Container stimmen, kann es auch kaum zu Fehldarstellungen kommen. Bei der Nutzung von padding sollte immer die Größe berücksichtig werden.
Unter Umständen muss die padding Angabe vom Container Maß abgezogen werden. Bei einem Tabellenaufbau kommt sonst mal schnell ein Versatz der Container zum Vorschein.
Sicherlich gibt es andere Varianten der Umsetzung. Diese stellt eine Möglichkeit dar. Ein Codierungsprogramm findet dabei keine Anwendung. Das ganze Template würde sich zum größten Teil auch nur auf CSS Basis umsetzen lassen, bis auf den Header. Hier war aber der Ansatz, dies mit einem grafischen Layout zu erklären.
Die Anpassung an dem Ilch CMS ist auch bei der Version 1.2 nutzbar. Die Standartboxen, sowie der Content Platzhalter haben sich nicht geändert.
Bei Fragen zu dem Tutorial steht dir hier der Supportbereich zur Verfügung.
Auch für Kritik und evtl. Fehlinterpretationen habe ich immer ein offenes Ohr.
Mfg Maretz
// Tutorial und Präsentation von Maretz (www.maretz.eu/)
// FAQ Eintrag und Anpassung von Lord|Schirmer
zuletzt geändert von Lord|Schirmer am Sa, 21. Dez 2013 - 11:42