Beitrag zur Merkliste hinzufügen
Hier kann eine Notiz zum Merk-Eintrag hinzugefügt werden (optional)
Seiten Optimierung
Eingetragen von Revolution am Sa, 05. Jul 2014 - 16:21
___________________________________
Nach 4.5 Jahren stellt Google seinen PageSpeed Dienst, zum 3. August 2015 ein!
developers.google.com/speed/pagespeed/service/Deprecation
___________________________________
Hallo Community,
wer hat nicht schon mal eine Webseite besucht, wo man sich in der Ladezeit einen Kaffe kochen kann. So gut wie jede Webseite kann in diesem Punkt mit "recht" einfachen mittlen verbessert werden. Auch geht die Ladezeit in die Wertung von Google ein, diese bestimmt also auch euren PageRank ...
Neben der Ladezeit wird dann zugleich der Traffic (minimal) und der Seitenwert bei z.B. Google verbessert / optimiert. (Wertung ist unbekannt)
In diesem Beitrag geht es also um die Verbesserung eurer Webseite, es ist kein Hexenwerk.
Also los, der beste Freund in diesem Thema wird euer Browser und das Entwicklertool.
Zufinden ist dieses Tool in fast jedem Browser,
beim Internet Explorer - Taste F12
beim Firefox - STRG + UMSCHALT + I
beim Firefox - STRG + UMSCHALT + F2
ansonsten gibt es auch Online Tools oder BrowswerAddons dafür. Ich benutz in diesem Thema Firefox 30.
Also Los, als erstes erfassen wir den Ist-Zustand der Webseite. Also Entwicklerkonsole öffnen und Ladezeit erfassen (unter FF heißt dieser Punkt "Netzwerkanalyse"
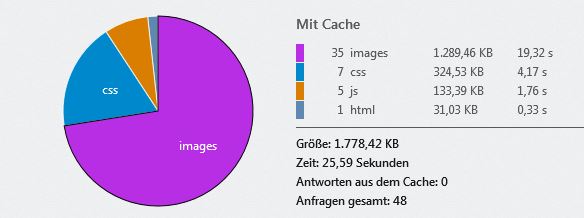
Unter FF bekommen wir dann ein nettes Diagramm angzeigt, mit den Werten für Image / css / js und html, dazu dann die Datengröße (Traffic) und die Ladezeit. Die Ladezeit interessiert uns nicht, da hier noch ggf. der Faktor Internetverbindung hinzukommt, wir nutzen besser die Dateigrößen.
Große Dateien = Langsam; kleine Dateien = Schnell
Obwohl auf dem Bild "mit Cache" steht, war es ohne cache. Dieser wurde über die Web-Developer-Konsole deaktiviert. (Ihr müsst also ohne Cache als anhaltswerte bemutzen)
Dieses Angaben heißt es nun zu verbessern.
Als weiteres Optimierungs-Werkzeug nutzen wir PageSpeed von Google, dieses Tool findet Ihr unter developers.google.com/speed/pagespeed/insights
Auch dazu mal ein Bild vom ist-Zustand
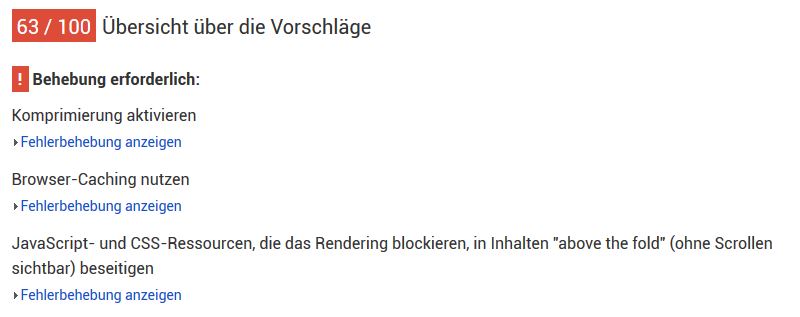
Für den anfang belassen wir es mal bei der Desktop optimierung, hier gab es für die Seite 63/100 Punkten. Fangen wir also mit den drei "roten" Kategorien an, im Detail schlägt Google vor die CSS Dateien zu verbessern.
Das doch eine gute Idee, CSS Dateien kann man optimieren, in dem man Kommentare und Leerzeichen entfernt. Allerdigns macht das bearbeiten dieser Dateien keinen Spaß. Und jetzt immer zwei Dateien zu erstellen ist auch unpraktisch... lassen wir PHP diese tolle Aufgabe übernehmen.
Schreiben wir uns dazu ein kleines PHP Script mit dem Namen css.php, welches einfach in den CSS Ordner eures Designs kommt.
Nun liegt im Ordner CSS eine PHP Datei, mit dem Namen css.php und hoffentlich allen anderen CSS Dateien.
Als nächstes müssen wir die index.htm des Designs anpassen und hier die Verweise auf die CSS anpassen.
Dazu entfernen wir alle <link href="" ...> welche eine CSS Datei innerhalb des Designs aufrufen.
Statt der einzelnen Aufrufe bauen wir nun einen ein.
Pfad zum Design Ordner muss natürlich angepasst werden.
Per Parameter "files" werden der css.php die Namen der zu ladnen CSS Dateien übergeben. Der Parameter v kann als VersionsID z.b. für JS Dateien übergeben werden, spielt aber keine wichtige rolle.
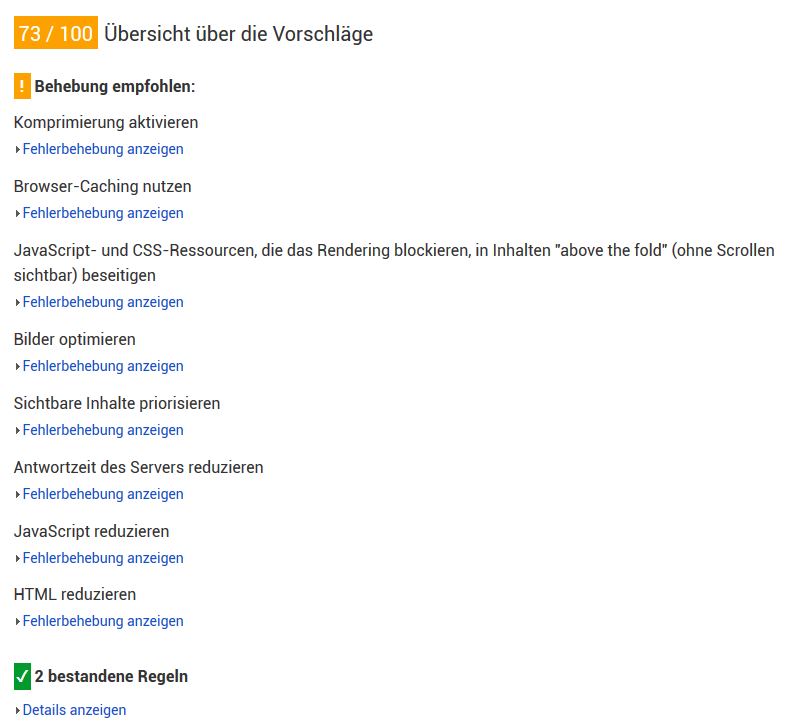
Schauen wir uns die Verbesserung für den Bereich CSS im Detail an,
Das ist doch mal ein dickes plus; 73/100 Punkten. Die Ladezeit im Entwicklertool hat sich ebenfalls verbessert.
Für den Teil CSS von (7 Dateien) 4.17 Sekunden mit 324,5 kb auf (2 Dateien) 1.06 Sekunden mit 311.5 kb.
Es ist nicht wirklich Sinnvoll einen Font über eine CSS Datei einzubinden, ohne Font ist die neue CSS Datei nur 30kb groß... das ist aber eine andere Baustelle.
Für die JS Datein könnten wir das jetzt auch noch einmal machen, sprich auch dort eine js.php anlegen. Das lass ich jetzt aber mal sein und zeig statt dessen einen kleinen weg über die htaccess Datei.
Google hat ja auf der PageSpeed Seite die Komprimierung bemängelt, in den Tipps gibt google auch einen nützlichen Hinweis und dieser heißt gzip.
Man kann Browsern Dateien direkt komprimiert übergeben, wenn euer Webhoster dieses ebenfalls unetrstützt, sollte man es benutzen.
Also erstellen wir im root VErzeichnis eine .htaccess Datei.
In diese Datei kommt folgender Quellcode oder wird hinzugefügt.
Wieder ein Test bei PageSpeed durchführen, bei mir waren es jetzt wieder einpaar Pünktchen. 78/100 Punkten
Ein weiterer Punkt den Google bennent ist der Cache (Ablaufdatum für statische Ressourcen), hier machen wir es uns ebenfalls wieder einfach und erledigen diesen Punkt per htaccess.
Die vorhalte Zeiten für Dateien aus dem Browser Cache könnt ihr natürlich noch anpassen!
Beide htaccess Codeabschnitte setzten natürlich bestimmte Module (vom Hoster) voraus.
Damit sind wir dann direkt bei 84/100 Punkten, die weiteren Punkte heißen nun:
- Symbol / Fonts aus der CSS entfernen und als Font-Datei einbinden...
- JS Dateien wie bei den CSS Dateien zusammenfügen.
- Bild Dateien verkleinern/komprimieren und Formate ggf. nochmal überdenken.
- evt. HTML Code Optimieren (Leerzeilen entfernen)
Weitere Ideen und eure Verbesserungen sind natürlich Willkommen, vielleicht ergibt sich insgesamt ein netter Beitrag zum Thema SEO und Optimierung.
Als nächstes folgt dann was zum Bereich SEO optimierung (Keywords, Meta Tags, Sitemap)
Weitere Links
Suchmaschienen-freundlicher
www.ilch.de/forum-showposts-19935-p1.html
Nach 4.5 Jahren stellt Google seinen PageSpeed Dienst, zum 3. August 2015 ein!
developers.google.com/speed/pagespeed/service/Deprecation
___________________________________
Hallo Community,
wer hat nicht schon mal eine Webseite besucht, wo man sich in der Ladezeit einen Kaffe kochen kann. So gut wie jede Webseite kann in diesem Punkt mit "recht" einfachen mittlen verbessert werden. Auch geht die Ladezeit in die Wertung von Google ein, diese bestimmt also auch euren PageRank ...
Neben der Ladezeit wird dann zugleich der Traffic (minimal) und der Seitenwert bei z.B. Google verbessert / optimiert. (Wertung ist unbekannt)
In diesem Beitrag geht es also um die Verbesserung eurer Webseite, es ist kein Hexenwerk.
Also los, der beste Freund in diesem Thema wird euer Browser und das Entwicklertool.
Zufinden ist dieses Tool in fast jedem Browser,
beim Internet Explorer - Taste F12
beim Firefox - STRG + UMSCHALT + I
beim Firefox - STRG + UMSCHALT + F2
ansonsten gibt es auch Online Tools oder BrowswerAddons dafür. Ich benutz in diesem Thema Firefox 30.
Also Los, als erstes erfassen wir den Ist-Zustand der Webseite. Also Entwicklerkonsole öffnen und Ladezeit erfassen (unter FF heißt dieser Punkt "Netzwerkanalyse"
Unter FF bekommen wir dann ein nettes Diagramm angzeigt, mit den Werten für Image / css / js und html, dazu dann die Datengröße (Traffic) und die Ladezeit. Die Ladezeit interessiert uns nicht, da hier noch ggf. der Faktor Internetverbindung hinzukommt, wir nutzen besser die Dateigrößen.
Große Dateien = Langsam; kleine Dateien = Schnell
Obwohl auf dem Bild "mit Cache" steht, war es ohne cache. Dieser wurde über die Web-Developer-Konsole deaktiviert. (Ihr müsst also ohne Cache als anhaltswerte bemutzen)

Dieses Angaben heißt es nun zu verbessern.
Als weiteres Optimierungs-Werkzeug nutzen wir PageSpeed von Google, dieses Tool findet Ihr unter developers.google.com/speed/pagespeed/insights
Auch dazu mal ein Bild vom ist-Zustand
Für den anfang belassen wir es mal bei der Desktop optimierung, hier gab es für die Seite 63/100 Punkten. Fangen wir also mit den drei "roten" Kategorien an, im Detail schlägt Google vor die CSS Dateien zu verbessern.
Das doch eine gute Idee, CSS Dateien kann man optimieren, in dem man Kommentare und Leerzeichen entfernt. Allerdigns macht das bearbeiten dieser Dateien keinen Spaß. Und jetzt immer zwei Dateien zu erstellen ist auch unpraktisch... lassen wir PHP diese tolle Aufgabe übernehmen.
Schreiben wir uns dazu ein kleines PHP Script mit dem Namen css.php, welches einfach in den CSS Ordner eures Designs kommt.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <?phpfunction remove_junk($str) { $str = preg_replace('!/\*[^*]*\*+([^/][^*]*\*+)*/!', '', $str); $str = str_replace(array("\r\n", "\r", "\n", "\t", ' ', ' ', ' '), '', $str); return $str;}date_default_timezone_set('Europe/London');header("Content-type: text/css; charset=utf-8");header("Expires: ".date("D, j M Y H:i:s", (time() + 86400 * 7))." GMT"); header("Pragma: cache"); header("Cache-Control: store, cache"); $files = array();$filestring = stripslashes($_GET['files']);$filesT = explode('|', $filestring);foreach($filesT as $f){ $file = $f.'.css'; if(file_exists($file)) $files[] = $file;}if(!count($files)) exit();ob_start("remove_junk");foreach($files as $file) include($file);ob_end_flush();exit();?> |
Nun liegt im Ordner CSS eine PHP Datei, mit dem Namen css.php und hoffentlich allen anderen CSS Dateien.
Als nächstes müssen wir die index.htm des Designs anpassen und hier die Verweise auf die CSS anpassen.
Dazu entfernen wir alle <link href="" ...> welche eine CSS Datei innerhalb des Designs aufrufen.
Statt der einzelnen Aufrufe bauen wir nun einen ein.
1 | <link href="***Pfad zum Design /css/css.php?files=layout|green|fractionslider|font_linecons|responsiveslides&v=2" /> |
Pfad zum Design Ordner muss natürlich angepasst werden.
Per Parameter "files" werden der css.php die Namen der zu ladnen CSS Dateien übergeben. Der Parameter v kann als VersionsID z.b. für JS Dateien übergeben werden, spielt aber keine wichtige rolle.
Schauen wir uns die Verbesserung für den Bereich CSS im Detail an,
Das ist doch mal ein dickes plus; 73/100 Punkten. Die Ladezeit im Entwicklertool hat sich ebenfalls verbessert.
Für den Teil CSS von (7 Dateien) 4.17 Sekunden mit 324,5 kb auf (2 Dateien) 1.06 Sekunden mit 311.5 kb.
Es ist nicht wirklich Sinnvoll einen Font über eine CSS Datei einzubinden, ohne Font ist die neue CSS Datei nur 30kb groß... das ist aber eine andere Baustelle.
Für die JS Datein könnten wir das jetzt auch noch einmal machen, sprich auch dort eine js.php anlegen. Das lass ich jetzt aber mal sein und zeig statt dessen einen kleinen weg über die htaccess Datei.
Google hat ja auf der PageSpeed Seite die Komprimierung bemängelt, in den Tipps gibt google auch einen nützlichen Hinweis und dieser heißt gzip.
Man kann Browsern Dateien direkt komprimiert übergeben, wenn euer Webhoster dieses ebenfalls unetrstützt, sollte man es benutzen.
Also erstellen wir im root VErzeichnis eine .htaccess Datei.
In diese Datei kommt folgender Quellcode oder wird hinzugefügt.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <IfModule mod_mime.c> AddType application/x-javascript .js AddType text/css .css AddType text/css .css</IfModule><IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/css application/x-javascript text/x-component text/html text/richtext image/svg+xml text/plain text/xsd text/xsl text/xml image/x-icon application/javascript <IfModule mod_setenvif.c> BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html </IfModule> <IfModule mod_headers.c> Header append Vary User-Agent env=!dont-vary </IfModule></IfModule> |
Wieder ein Test bei PageSpeed durchführen, bei mir waren es jetzt wieder einpaar Pünktchen. 78/100 Punkten
Ein weiterer Punkt den Google bennent ist der Cache (Ablaufdatum für statische Ressourcen), hier machen wir es uns ebenfalls wieder einfach und erledigen diesen Punkt per htaccess.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <IfModule mod_expires.c>ExpiresActive OnExpiresDefault "access plus 1 month 1 days"ExpiresByType text/html "access plus 1 month 1 days"ExpiresByType image/gif "access plus 1 month 1 days"ExpiresByType image/jpeg "access plus 1 month 1 days"ExpiresByType image/png "access plus 1 month 1 days"ExpiresByType text/css "access plus 1 month 1 days"ExpiresByType text/javascript "access plus 1 month 1 week"ExpiresByType application/x-javascript "access plus 1 month 1 days"ExpiresByType text/xml "access plus 1 seconds"</IfModule> <IfModule mod_headers.c><FilesMatch “\.(js|css)$”>Header set Cache-Control “max-age=86400, public”</FilesMatch><FilesMatch “\.(gif|png|jpg|jpeg|pdf|ico)$”>Header set Cache-Control “max-age=604800, public”</FilesMatch></IfModule> |
Die vorhalte Zeiten für Dateien aus dem Browser Cache könnt ihr natürlich noch anpassen!
Beide htaccess Codeabschnitte setzten natürlich bestimmte Module (vom Hoster) voraus.
Damit sind wir dann direkt bei 84/100 Punkten, die weiteren Punkte heißen nun:
- Symbol / Fonts aus der CSS entfernen und als Font-Datei einbinden...
- JS Dateien wie bei den CSS Dateien zusammenfügen.
- Bild Dateien verkleinern/komprimieren und Formate ggf. nochmal überdenken.
- evt. HTML Code Optimieren (Leerzeilen entfernen)
Weitere Ideen und eure Verbesserungen sind natürlich Willkommen, vielleicht ergibt sich insgesamt ein netter Beitrag zum Thema SEO und Optimierung.
Als nächstes folgt dann was zum Bereich SEO optimierung (Keywords, Meta Tags, Sitemap)
Weitere Links
Suchmaschienen-freundlicher
www.ilch.de/forum-showposts-19935-p1.html
zuletzt geändert von Revolution am Fr, 08. Mai 2015 - 12:57