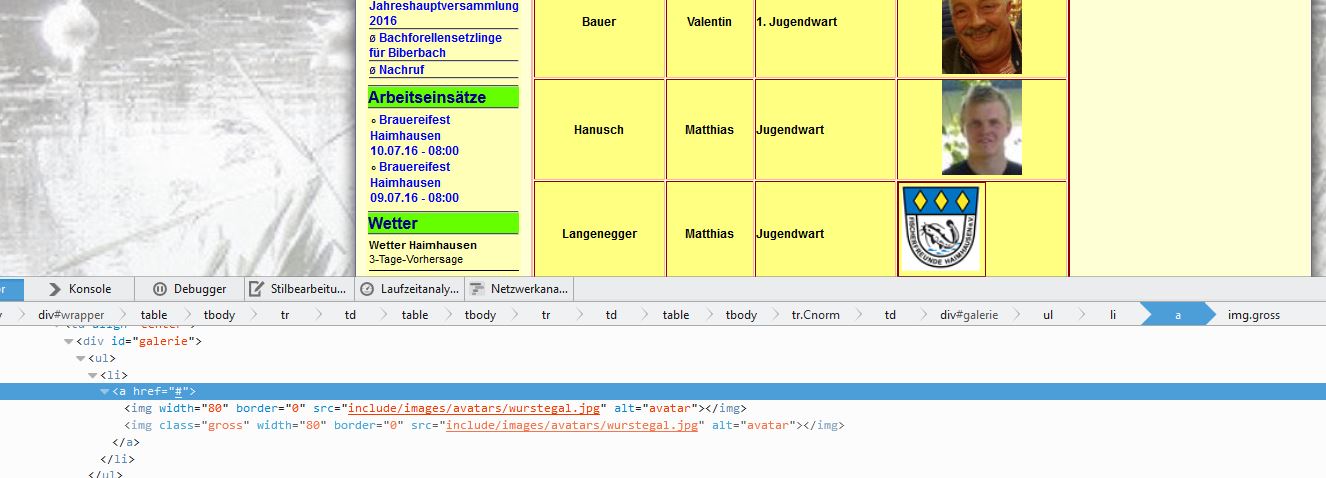
folgende Anfrage: ich möchte in der Ansicht der Jugendwarteliste, daß ein Userbild beim darüberfahren groß dargestellt wird.
Hier ein Beispiel: externer Link.
Bin hier nicht fündig geweorden. Habe es mit thumbnails und onmouseover versucht in der user/memb_list.php. Habe auch selbst nicht hinbekommen. Eventuell ein Hinweis wo und was ich einbinden kann?
Hier mal der Code der memb_list.php
<?php
# Copyright by: Manuel
# Support: www.ilch.de
# erweitert by heinz2
defined ('main') or die ( 'no direct access' );
$title = $allgAr['title'].' :: User :: '.$lang['listofjugend'];
$hmenu = $extented_forum_menu.''.$lang['listofjugend'].$extented_forum_menu_sufix;
$design = new design ( $title , $hmenu, 1);
$design->header();
$limit = 20; // Limit
$tpl = new tpl ( 'jugend/memb_list.htm' );
if($menu->exists('filtername')){
$page = ($menu->getA(3) == 'p' ? $menu->getE(3) : 1 );
$filtername = escape($menu->get(2), 'string');
}else{
$page = ($menu->getA(1) == 'p' ? $menu->getE(1) : 1 );
}
$anfang = ($page - 1) * $limit;
$tpl = new tpl ( 'jugend/memb_list.htm' );
if(isset($_GET['filtername']) AND !empty($_GET['filtername'])){
$filtername = escape($_GET['filtername'], 'string');
}
if(!empty($filtername)){
$sql_search=" WHERE prefix_user.name LIKE '%".$filtername."%'";
$MPL = db_make_sites ($page , $sql_search , $limit , '?user-filtername-'.$filtername , 'user' );
}else{
$sql_search="";
$MPL = db_make_sites ($page , "" , $limit , '?jugend' , 'user' );
}
$tpl->set_out ( 'SITELINK', $MPL, 0);
$class = '';
$erg = db_query("SELECT
*
FROM prefix_user
LEFT JOIN prefix_grundrechte ON prefix_user.recht = prefix_grundrechte.id
WHERE jugend LIKE '%Ju%'
$sql_search
ORDER by recht,prefix_user.posts DESC LIMIT ".$anfang.",".$limit);
while ($row = db_fetch_object($erg)) {
if ($class == 'Cnorm') { $class = 'Cnorm'; } else { $class = 'Cnorm'; }
if (!empty($row->avatar) and file_exists($row->avatar))
{
$avatar = '<img alt="avatar" src="'.$row->avatar.'" border="0" width="80" />';
} else {
$avatar = '<img alt="avatar" src="include/images/avatars/wurstegal.jpg" border="0" width="80" />';
}
$ar = array ( 'NAME' => $row->name,
'RANG' => userrang($row->posts,$row->id),
'CLASS' => $class,
'POSTS' => $row->posts,
'UID' => $row->id,
'DATE' => date('d.m.Y',$row->regist),
'GRUPE' => $row->recht_name,
'JUGEND' => $row->jugend,
'FAMILYNAME' => $row->familyname,
'FIRSTNAME' => $row->firstname,
'AVATAR' => $avatar
);
$tpl->set_ar_out($ar,1);
}
$tpl->set_out('filtername',$filtername ? $filtername : '',2);
$design->footer();
?>
und der memb_list.htm
<!-- <td>
<a href="index.php?user-details-{UID}">
{NAME}
</a>
</td>
-->
<td align="center">{FAMILYNAME}</td>
<!--
<td align="left">, </td> -->
<td align="center">{FIRSTNAME}</td>
<td align="left">{JUGEND}</td>
<!-- <td align="center"><font style="font-size: 10px">{RANG}</font></td> -->
<!-- <td align="center">{GRUPE}</td>
<td>
{DATE}
</td>
<td align="center">{NACHNAME}</td> -->
<td align="center">{AVATAR}</td>
</tr>{EXPLODE}
</table>
<br />
<div align="center">{SITELINK}
<!-- <form method="GET" action="index.php"><input type="hidden" name="user" value="" /><input type="text" name="filtername" size="15" value="{filtername}" /> <input type="submit" value="{_lang_filter}" /></form> -->
</div>
MfG heinz2
verwendete ilch Version: 1.1 P
betroffene Homepage: fischerfreunde-haimhausen.de
Zuletzt modifiziert von heinz2 am 26.02.2016 - 06:55:23